Elementor コンテナビルダーは直感的なウェブデザインを可能にします。
本記事では、Elementorコンテナビルダーの使い方を習得したい方へ、インストールから基本的なレイアウト作成、
さらにプロフェッショナルなデザインまでを解説します。
ウィジェットの使用法、カスタムCSSの応用、セクションの応用的な使い方、動的コンテンツの扱い、
レスポンシブデザインといったElementorの全幅にわたる機能を網羅。
このガイドでElementorをマスターし、質の高いサイトを構築しましょう。
Elementor コンテナビルダー使い方の基本
Elementor コンテナビルダーとは?
Elementor コンテナビルダーは、WordPressの強力なページビルダープラグインであり、
ドラッグ&ドロップ式の直感的なデザインインターフェースを提供します。
これにより、プログラミング知識がなくても、美しく反応性の高いウェブサイトが作成できます。
Elementorは特に、その使いやすさと高度なデザインオプションで人気があります。
Elementor コンテナビルダーの使い方を理解することで、ユーザーはページのセクションや列、
コンテンツを自在にカスタマイズできるようになり、
プロフェッショナルなウェブサイトを効率的に構築できます。
インストールから始めるElementor コンテナビルダー

Elementor コンテナビルダーを使い始めるためには、まずWordPressにElementorプラグインをインストールしてアクティベートする必要があります。
WordPressのプラグインディレクトリからElementorを検索し、インストール後に「アクティベート」をクリックします。
インストールが完了すると、WordPressの管理画面にElementorのタブが表示され、新規ページや既存のページをElementorで編集できるようになります。
始めるには、新しいページを作成し、「Elementorで編集」を選択することからスタートしましょう。
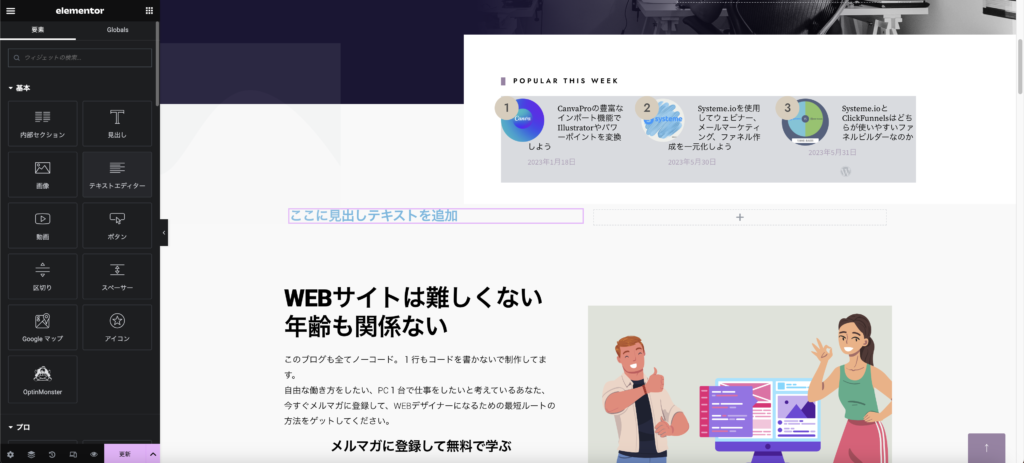
初めてのステップ:Elementorで編集

Elementorで編集を始める際には、まずは基本的なレイアウトを作成することが重要です。
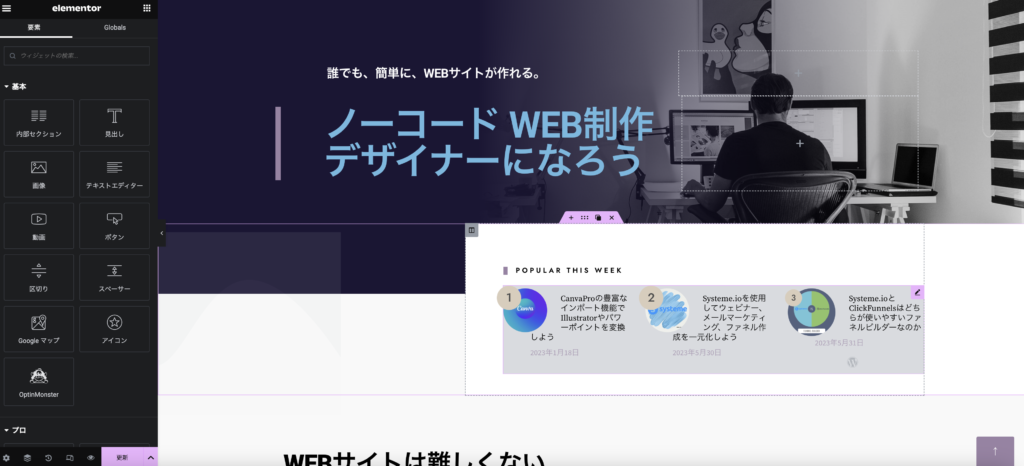
Elementorのインターフェースを開いたら、ページの構造を決めるためにセクションを追加しましょう。
次に、セクション内にカラムを配置し、そこにテキスト、画像、ボタンなどのウィジェットをドラッグ&ドロップします。
これらの基本的なステップを踏むことで、あなたのウェブサイトの骨格が形成されます。
初めてでも、直感的な操作で素早くページのレイアウトを設計できるのがElementorの大きなメリットです。
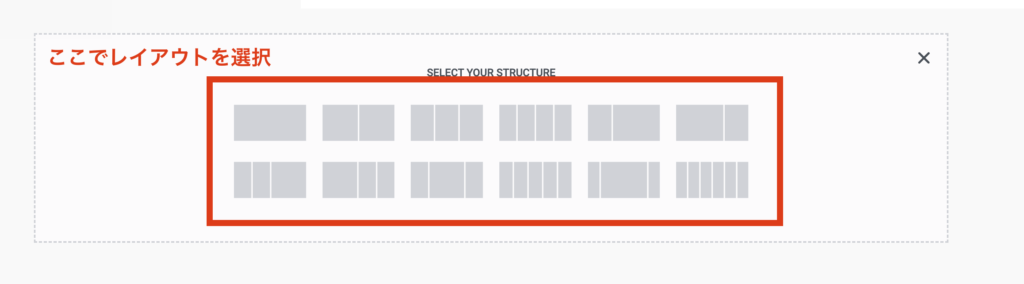
Elementor コンテナで基本的なレイアウトを作成

Elementor コンテナを使用すると、ページ内でさまざまなレイアウトを作成できます。

コンテナは、セクション、カラム、ウィジェットを含む、ウェブサイトの構造の基本単位です。
基本的なレイアウトを作成する際は、まずセクションを追加し、必要な数のカラムを配置します。

次に、各カラムにテキストボックス、画像、ビデオ、スライダーなどのウィジェットを挿入します。
Elementorのレイアウト設定を使用することで、コンテナの幅、高さ、余白、パディングなどを調整し、あなたのビジョンに合ったデザインを実現できます。
Elementor コンテナ 横並びでデザインを整える
Elementor コンテナビルダーを使用すると、横並びのレイアウトを簡単に作成できます。
これは特に、サービスの特徴、プロダクトのラインナップ、チームメンバーの紹介など、並列して情報を表示したい場合に便利です。
Elementorでは、セクション内に複数のカラムを追加し、それぞれにウィジェットを配置することで、横並びのレイアウトを実現できます。
また、カラム間の間隔、各カラムのサイズ比率、コンテンツの垂直配置など、細かな調整も可能です。
このようにElementorを使えば、プロフェッショナルな横並びデザインを手軽に作成できます。
elementor 全幅に ならない問題の解決
Elementorでウェブサイトをデザインする際に、セクションやカラムがページの全幅に広がらないという問題が発生することがあります。
これは主に、テーマのデフォルトのコンテナ幅設定や、Elementor自体のレイアウト設定に起因します。
この問題を解決するには、Elementorのセクション設定で「ストレッチセクション」を「はい」に設定し、セクションの幅を「全幅」に変更します。
また、Elementorの設定でグローバルなデフォルト設定を調整することも可能です。
これにより、デザインが意図した通りにページ全体に広がり、より引き締まった印象のウェブサイトを作成できます。
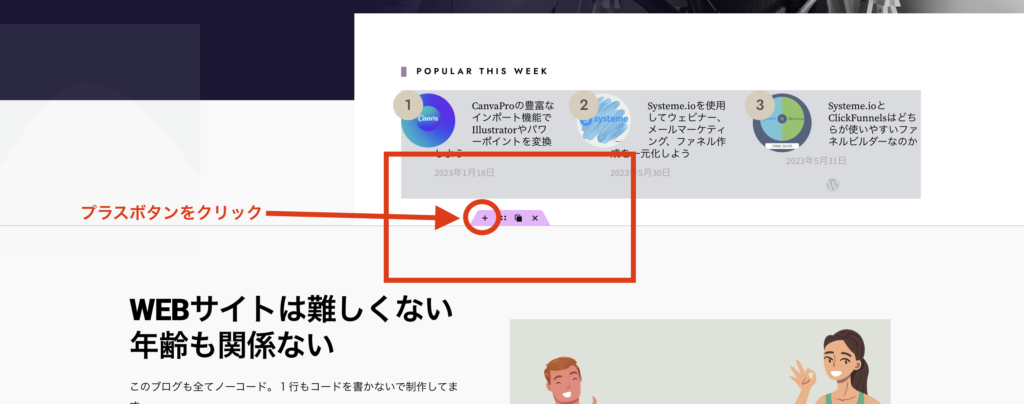
Elementor 内部セクション 増やすテクニック
Elementorでは、セクション内にさらにセクションを追加することができ、これを「内部セクション」と呼びます。
内部セクションは、より複雑なレイアウトや特定のコンテンツブロックをグループ化するのに役立ちます。
内部セクションを使用することで、例えば、テキストブロックの横にリストを配置するといった詳細なデザインが可能になります。
内部セクションを増やすには、元のセクションに内部セクションウィジェットをドラッグ&ドロップし、必要なカラムやコンテンツを追加します。
このテクニックは、ページ内でビジュアル階層を作り出し、ユーザーの注意を引く複雑なレイアウトを作成するのに非常に有効です。
Elementor サイドバーの活用方法
Elementorでは、ウェブサイトのサイドバーもカスタマイズ可能です。
サイドバーは、ウェブサイトのナビゲーション、最近の投稿、検索バー、広告、ソーシャルメディアリンクなど、さまざまな要素を表示するのに適した場所です。
Elementorのテーマビルダーを使用することで、サイドバーの位置、サイズ、デザインを完全にカスタマイズできます。
また、Elementorのウィジェットを使って、サイドバーに特定のコンテンツを追加し、ユーザーのエンゲージメントを高めることも可能です。
サイドバーの活用は、ユーザーにとって有益な情報を効果的に提示するための重要な手段です。
レスポンシブデザインとElementor
レスポンシブデザインは、ウェブサイトがさまざまなデバイスや画面サイズに適応し、ユーザーに最適なビューを提供するための設計アプローチです。
Elementorでは、レスポンシブデザインの設定が非常に簡単で、デバイスごとに異なる表示を設定できます。
Elementorのレスポンシブモードを使用すると、タブレットやモバイルビューでのページの見た目をプレビューし、必要に応じて調整できます。
また、特定のウィジェットやセクションを特定のデバイスで非表示にする機能もあります。
これにより、ユーザーにとって読みやすく、操作しやすいウェブサイトを作成でき、訪問者の満足度を高めることができます。
Elementor コンテナビルダー使い方の応用編
Elementor 使い方の応用テクニック
Elementorの基本をマスターしたら、さらなる応用テクニックを学ぶことで、ウェブサイトを次のレベルに引き上げることができます。
応用テクニックには、条件付き表示、動的コンテンツの使用、カスタムCSSやJavaScriptの追加などがあります。
これらの高度な機能を使用することで、より複雑で、インタラクティブな、そしてパーソナライズされたウェブサイトを構築できます。
たとえば、ユーザーの行動や位置に基づいてコンテンツを表示したり、特定のユーザーグループにカスタマイズされたメッセージを表示することが可能になります。
また、カスタムCSSを使用して、サイトの細部にわたるデザインを完璧にコントロールすることもできます。
Elementor Flexboxでのデザイン方法
Flexboxは、CSSのフレキシブルなボックスレイアウトモデルであり、Elementorでも完全にサポートされています。
Flexboxを使用すると、コンテナ内の要素を簡単に整列させたり、均等に配分したりすることができます。
これは特に、メニュー、ギャラリー、カードレイアウトなど、要素間のスペースや順序を柔軟に管理したい場合に便利です。
Elementorのインターフェース内でFlexboxのプロパティを直接操作することができ、リアルタイムで変更をプレビューできます。
Flexboxの導入により、より洗練されたレイアウトと整列を実現し、プロフェッショナルなデザインを容易に作成できます。
WordPressの可能性を最大限に引き出すElementorを始めよう!
今すぐこちらからElementorへ登録をし、あなたのサイトを次のレベルへと導きましょう。
クリック一つでスタートできます。
Elementorをスタートする方はこちらをクリック