オンライン教育の需要が増加する中、Stan.storeが注目を集めています。
このプラットフォームは、コーディング不要でオンラインコースサイトを構築できる革新的なツールです。
Stan.storeの使い方は直感的で、初心者でも簡単に操作できます。
スタンストアの操作方法は、ユーザーフレンドリーなインターフェースと豊富な機能を特徴としています。
短時間でプロフェッショナルなコースサイトを作成できるため、教育者や起業家に人気です。
この専門性が、教育コンテンツ制作者にとって大きな魅力となっています。
主なポイント
- コーディング不要のウェブビルダー
- オンラインコース作成に特化した機能
- ユーザーフレンドリーなインターフェース
- 短時間でプロフェッショナルなサイト構築が可能
- 豊富なテンプレートとカスタマイズオプション
Stan.storeの概要と特徴

Stan.storeはオンラインコース作成に特化したプラットフォームです。
スタンストアはマニュアルを見なくても、直感的に操作できるのが特徴です。
2020年のパンデミック時に誕生し、急速に人気を集めました。
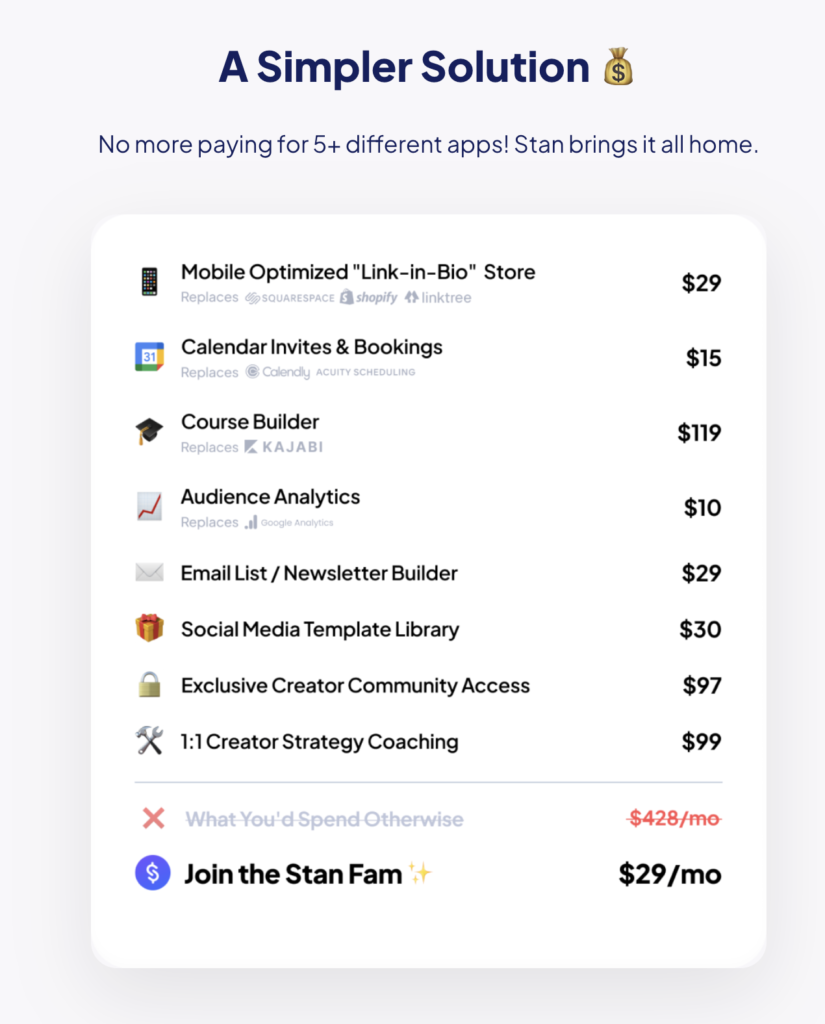
オールインワンプラットフォームの利点

スタンストアの利用で、コース設計から決済まで一元管理できます。
従来の複数ツールを使う方法と比べ、効率的です。スタンストア 説明書を参考に、簡単に始められます。
| 機能 | Stan.store | 従来型ツール |
|---|---|---|
| コース設計 | 統合済み | 別ツール必要 |
| コンテンツ管理 | 一元管理 | 複数ツール |
| 決済システム | 内蔵 | 外部連携 |

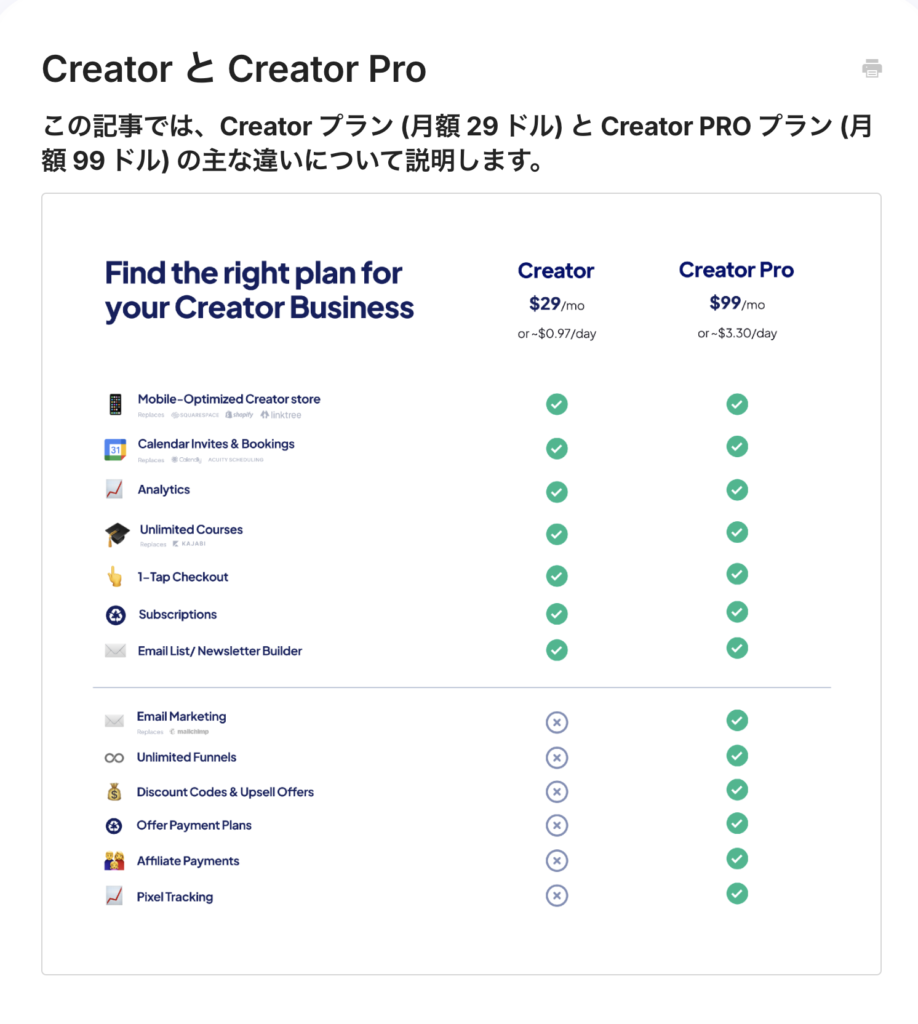
価格
- クリエイター:月額29ドル、年間300ドル
- クリエイタープロ:月額99ドル 年間948ドル

ノーコード開発の革新性
プログラミング知識不要で、誰でもサイト構築が可能です。
これにより、教育者やクリエイターが自身のスキルを活かせます。
スタンストアの利用で、技術的障壁が低くなります。
オンラインコース作成に特化した機能
Stan.storeは、レッスン構成、進捗管理、マルチメディア対応など、コース運営に必要な機能を網羅しています。
スタンストア マニュアルを見れば、これらの機能を最大限に活用できます。
Stan.storeは、オンラインコース作成の未来を切り開く革新的なプラットフォームです。
スタンストアの利用で、教育のデジタル化がさらに加速するでしょう。
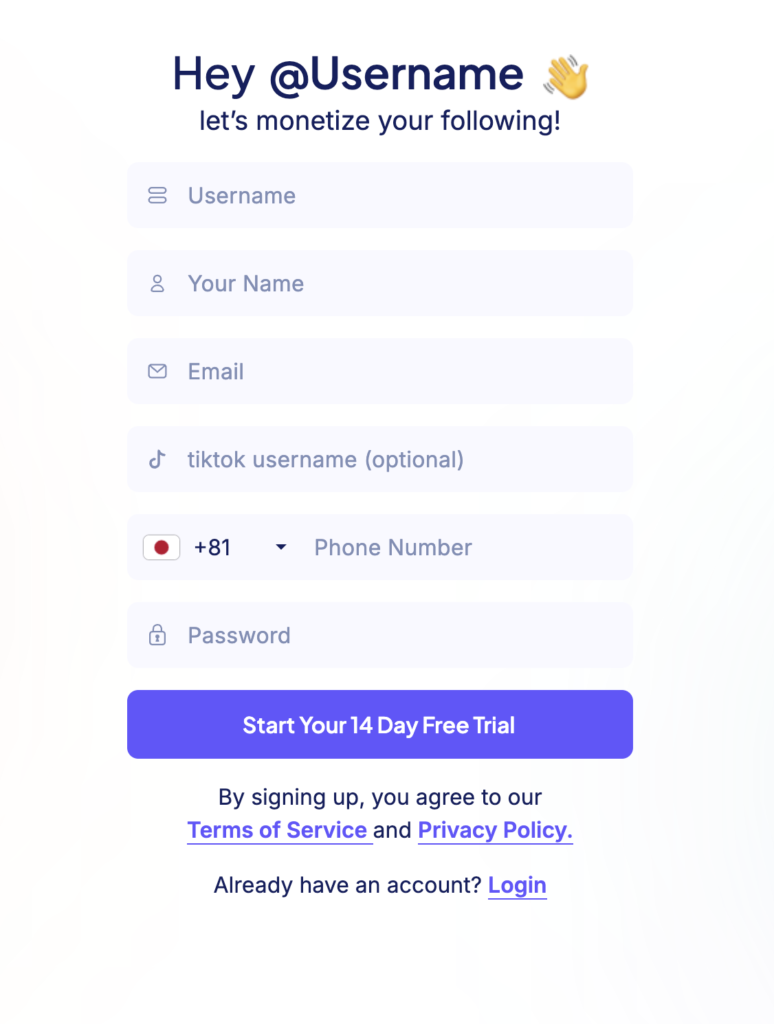
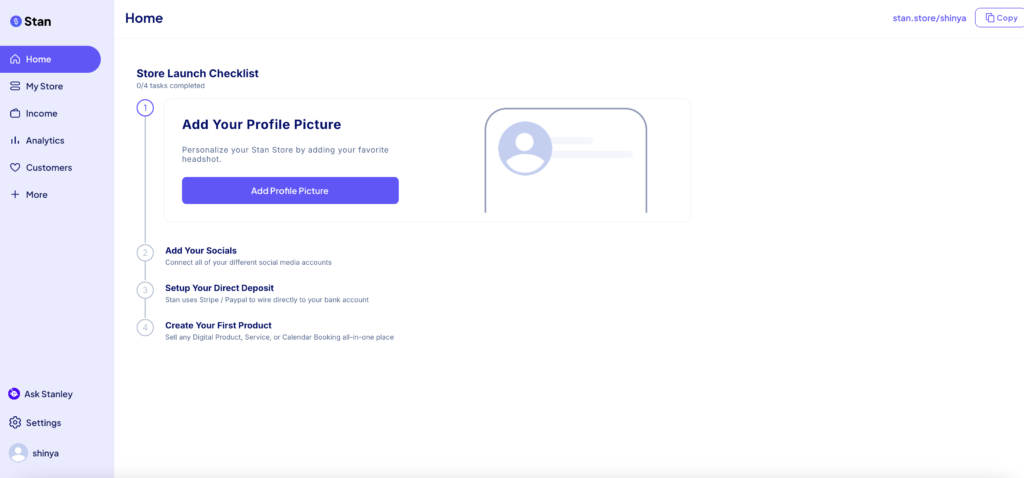
Stan.storeの登録方法とアカウント設定

オンラインコースサイトの構築を始めるには、Stan.storeへの登録が必須です。
アカウント作成からスタートし、スタンディングストア活用術を学びましょう。
登録プロセスは簡単で、公式サイトへのアクセスから始まります。
メールアドレスとパスワードを入力し、基本的なプロフィール情報を設定します。
デジタルサイネージスタンストアの利用を開始するまで、数分で完了します。
Stan.storeの特徴は、ユーザーフレンドリーなインターフェースです。
初心者でも簡単に設定できるよう設計されています。
| 設定項目 | 内容 | 重要度 |
|---|---|---|
| 支払い情報 | クレジットカード情報の登録 | 高 |
| サイト基本設定 | ドメイン名、言語、タイムゾーン | 高 |
| プロフィール詳細 | 名前、自己紹介、プロフィール画像 | 中 |
| 通知設定 | メール通知、アプリ内通知の設定 | 低 |
登録が完了すると、ダッシュボードにアクセスできます。
ここから、コースの作成やコンテンツ管理が可能です。
スタンディングストア活用術を学び、効果的なオンラインコース作りを始めましょう。
コースサイトのデザインテンプレート選択

Stan.storeはオンラインコースサイトの作成を容易にするため、多様なデザインテンプレートを提供しています。
これらのテンプレートは、デジタルサイネージの導入やデジタル看板スタンストアの構築に役立ちます。
豊富なテンプレートライブラリ
Stan.storeのテンプレートライブラリには、様々な目的に適したデザインが用意されています。
webデザイン学習希望者や副業で稼ぐ人、webデザイナーを志す未経験者など、多様なユーザーに適しています。
カスタマイズオプションの活用
選んだテンプレートは、カラースキームやフォントなどを自由に変更できます。
FigmaやCanvaを使用したデザイン作業やバナー作成、LPデザインなど、多岐にわたるニーズに対応可能です。
これにより、デジタル看板スタンストアの独創性を高めることができます。
モバイルレスポンシブデザインの重要性
Stan.storeの全てのテンプレートはモバイルレスポンシブ対応です。
スマートフォンやタブレットなど、様々なデバイスで最適な表示が可能です。
これは、デジタルサイネージ導入において極めて重要な要素です。
- 配色やタイポグラフィーの調整
- 異なるバナーサイズのデザイン制作
- XD、Photoshop、Illustratorの機能別理解
Stan.storeを利用すれば、プロフェッショナルな見た目のコースサイトを簡単に作成できます。
デザイン知識がなくても、魅力的なデジタル看板スタンストアを構築することが可能です。
コンテンツ管理システムの使い方

Stan.storeのコンテンツ管理システムは直感的な操作性を追求しています。
オンラインコース作成がより楽になるため、stan store 使い方を学ぶことが重要です。
テキスト、画像、動画などのマルチメディアコンテンツのアップロードと整理が簡単です。
ドラッグ&ドロップ機能により、コンテンツの配置や並び替えが容易になります。
スタンストア 操作方法を学んでいなくても、初心者でも効率的にサイト構築が可能です。
APIを活用することで、機能を拡張できます。
決済システムとの連携や、外部データベースからのコンテンツ取り込みが可能になります。
これにより、オンラインコースの提供が高度に進化します。
- テキスト、画像、動画の簡単アップロード
- ドラッグ&ドロップでコンテンツ配置
- APIを活用した機能拡張
Stan.storeのコンテンツ管理システムは、ユーザーフレンドリーな設計を採用しています。
技術的な知識がなくても、プロフェッショナルなオンラインコースサイトを作成できます。
stan store 使い方を学ぶことで、効率的かつ効果的なコンテンツ管理が可能になります。
オンラインコースの構築手順

スタンストア ガイドを利用して、オンラインコースを効率的に作成することができます。
基本的な手順を理解し、魅力的な学習環境を提供することが重要です。
レッスン構成の設計
コースの流れを考えて、各レッスンの目標をはっきりさせます。
スタンストア マニュアルを参考に、段階的に理解を深めるように設計しましょう。
マルチメディアコンテンツの追加
テキスト、画像、動画などの多様なコンテンツを組み合わせることで、学習効果が向上します。
Stan.storeの機能を利用して、簡単にマルチメディアを追加できます。
進捗管理機能の設定
学習者の進捗を把握するため、適切なクイズやテストを設けます。
Stan.storeの進捗管理ツールを使用し、受講者の理解度を確認しながら、詳細なフィードバックを提供しましょう。
これらのステップを踏むことで、効果的なオンラインコースを作成できます。
スタンストア ガイドを活用し、魅力的な学習体験を提供しましょう。
stan store 使い方:基本操作からサイト公開まで

スタンディングストアの基本操作は、ダッシュボードの操作から始まります。
Stan.storeのインターフェースは直感的で、初心者でも簡単に使いこなせるように設計されています。
ダッシュボードの操作方法

ダッシュボードでは、サイトの統計情報や設定オプションが一目で分かります。
コース管理、会員管理、決済情報など、重要な機能にすぐにアクセスできます。
デジタルサイネージスタンストアの特徴を活かし、視覚的に分かりやすい構成になっています。
コンテンツのアップロード手順
コンテンツのアップロードは、以下の手順で簡単に行えます:
- ダッシュボードから「コンテンツ管理」を選択
- 「新規作成」ボタンをクリック
- コンテンツタイプ(テキスト、画像、動画など)を選択
- ファイルをアップロードまたはテキストを入力
- タイトルや説明を追加
- 「保存」をクリックして完了
サイト公開前のチェックリスト
サイトを公開する前に、以下の項目をチェックしましょう:
- 全ページのコンテンツが正しく表示されているか
- リンクが正常に機能しているか
- 決済システムが正しく設定されているか
- モバイルデバイスでの表示が適切か
- SEO設定が完了しているか
これらの基本操作を押さえることで、Stan.storeを使ったオンラインコースサイトの作成と公開がスムーズに行えます。
スタンディングストア活用術を実践し、効果的なデジタルサイネージスタンストアを構築しましょう。
| 機能 | 特徴 | メリット |
|---|---|---|
| ダッシュボード | 直感的なインターフェース | 簡単な操作性 |
| コンテンツアップロード | 多様なファイル形式対応 | 柔軟なコンテンツ管理 |
| サイト公開チェックリスト | 包括的な確認項目 | 品質保証の向上 |
マーケティングツールとアナリティクスの活用

Stan.storeはオンラインコース作成者向けに包括的なマーケティングツールとアナリティクス機能を提供しています。
これらの機能を活用することで、デジタルサイネージ導入やデジタル看板スタンストアの効果的な運用が可能になります。
マーケティングツールには、メールマーケティング、SNS連携、アフィリエイトプログラムなどが含まれます。
これらを組み合わせることで、コースの認知度向上や受講者獲得に貢献します。
アナリティクス機能では、GA4のeコマースデータ構造を活用し、詳細な分析が可能です。
商品データ構造には、商品ID、名称、ブランド、カテゴリ階層などが含まれ、購入データ構造ではトランザクションID、発生店舗、税額、配送料などが記録されます。
これらのデータを基に、受講者の行動分析や売上トラッキングが可能となり、デジタル看板スタンストアの効果測定にも活用できます。
カスタマーサポートとコミュニティ機能の設定

Stan.storeでは、オンラインコースの運営を円滑に行うためのカスタマーサポートとコミュニティ機能が充実しています。
スタンストア 操作方法を習得することで、受講者との関係構築や学習効果の向上が期待できます。
受講者とのコミュニケーション方法
Stan store 使い方の基本として、チャット機能やフォーラム、Q&Aセクションなどのツールが用意されています。
これらを活用することで、受講者からの質問に迅速に対応し、学習をサポートできます。
また、定期的なメールマガジンの配信も効果的なコミュニケーション方法の一つです。
フィードバック収集の重要性
コース改善には受講者からのフィードバックが不可欠です。
Stan.storeのアンケート機能を使用して、定期的に受講者の意見を集めましょう。
収集したデータを分析し、コンテンツやサポート体制の改善に活かすことで、コースの質を高めることができます。
コミュニティ育成のベストプラクティス
Stan.storeのコミュニティ機能を活用し、受講者同士の交流を促進しましょう。
ディスカッションボードの設置や、定期的なオンラインイベントの開催が効果的です。
受講者間の情報共有や相互サポートを通じて、学習モチベーションの維持と向上を図ることができます。
- 受講者専用のFacebookグループを作成
- 週1回のライブQ&Aセッションを開催
- 優秀な受講者を表彰するシステムを導入
これらの機能を適切に活用することで、受講者の満足度向上と継続的な学習を支援できます。
Stan store 使い方を熟知し、効果的なコミュニティ運営を行うことが、オンラインコースの成功につながります。
まとめ
Stan.storeは、オンラインコース作成の新時代を切り開くプラットフォームです。
スタンストア ガイドを活用することで、教育者や起業家は技術的な壁を越え、質の高いコンテンツを簡単に提供できるようになりました。
このプラットフォームの強みは、ノーコード開発の利点を最大限に活かしていることです。
スタンストア マニュアルを参考にすれば、誰でも直感的な操作で洗練されたコースサイトを構築できます。
8つの主要機能と28の便利なツールにより、ユーザーは効率的にコースを管理し、受講者との交流を深めることができます。
Stan.storeは、継続的な機能追加と改善を行っており、オンライン教育の未来を切り拓く重要な役割を果たしています。
このプラットフォームを利用することで、教育者は平均8.08ポイントの効果的な学習体験を提供し、受講者の満足度を高めることができるでしょう。
Stan.storeは、教育のデジタル化を加速させ、より多くの人々に学びの機会を提供する革新的なツールとして、今後も進化を続けていくことでしょう。