Web デザイナーは、ワークフローを合理化し、生産性を向上させるために自由に使えるツールやリソースが無数にあります。
多くの専門家にとって欠かせないツールの 1 つが Google Chrome ブラウザです。
特に、豊富な拡張機能を備えています。
これらの便利なアドオンを使用すると、ブラウジング エクスペリエンスをカスタマイズし、生活を楽にするあらゆる種類の機能にアクセスできるようになります。
レイアウトのデザインであっても、Web 用の画像の最適化であっても、Web デザイナーとして遭遇するほぼすべてのタスクを支援できる拡張機能があります。
しかし、利用可能なオプションが多すぎるため、どこから始めればよいかを知るのは難しいかもしれません。
そのため、効率を高め、より短い時間でより多くの成果を上げたいと考えている Web デザイナー向けに、必須の Google Chrome 拡張機能トップ 10 のリストを作成しました。
ワンランク上の作業を進め、これまでにない方法でワークフローを最適化する準備ができている場合は、早速始めてみましょう。
デザイン制作に使える拡張機能
Google Chromeは、ウェブデザイナーにとって非常に有用なツールです。
さらに、Google Chrome拡張機能を利用することで、より効率的なデザイン制作が可能になります。
以下は、ウェブデザイナーにおすすめのGoogle Chrome拡張機能トップ10です。
- ColorZilla: カラーピッカーやグラデーションジェネレーターを含むカラーツールです。
- WhatFont: Webサイト上のフォント情報を取得することができます。
- Fonts Ninja: フリーコピーできるWebフォントやアイコンフォントが使えます。
- CSS Peeper: CSSスタイル情報を表示し、そのスタイルコードをコピーすることができます。
- Image Downloader: 画像ダウンロードツールです。
- Window Resizer: ウィンドウサイズや解像度変更できる便利なツールです。
- Clear Cache : ブラウザキャッシュ削除のための拡張機能
- Muzli : 毎日新しいデザインニュースやアドバイスなど紹介しているWeb集積エンジン
- Awesome Screenshot: スクリーンショット撮影及び簡単な画像編集を行うことができます。
- Site Palette: Webサイトの配色情報からファイル形式に変換するツールです。
これらの拡張機能は、デザイン制作において非常に役立ちます。
それぞれのツールを活用して、より効率的なデザイン制作を行ってください。
ColorZilla

ColorZilla は、Web デザイナーにとって必須の Google Chrome 拡張機能です。
これは、画像を含む Web ページ上のどこからでもカラーをサンプリングできるカラー ピッカー ツールです。
ColorZilla を使用すると、Web サイト上のあらゆる要素の正確なカラー コードを簡単に識別して使用できます。
しかし、それだけではありません。
ColorZilla には、ルーラーやグラデーション ジェネレーターなどの他の便利なツールも装備されています。
ルーラー機能を使用すると、デザイン中に要素間の距離を測定することができ、グラデーション ジェネレーターを使用すると、美しいグラデーションを簡単に作成できます。
つまり、ColorZilla を使用すると、Google Chrome のあらゆるデザイン プロジェクトで色の識別と距離の測定が簡単になり、時間と労力を節約できます。
WhatFont

この Chrome 拡張機能は、Web サイトで使用されているフォントをすぐに特定したい Web デザイナーにとって必須の機能です。
WhatFont を使用すると、テキストの上にカーソルを置くと、フォント名、サイズ、色をリアルタイムで確認できます。
これにより、デザイン要素を一致させたり、既存のフォントに基づいて新しいデザインを作成したりするときに、時間を大幅に節約できます。
WhatFont の優れた機能の 1 つは、ライブ テキストと静的テキストの両方で動作するため、テキストが画像の一部であっても、使用されているフォントに関する情報を取得できることです。
この拡張機能は Google Fonts もサポートしているため、類似したフォントや代替フォントを簡単に検索できます。
WhatFont は、フォントの識別に加えて、行の高さや文字間隔などの他の有用な情報も提供します。
これにより、デザインに一貫性があり、要素間に適切な間隔が確保されるようになります。
全体として、WhatFont は、タイポグラフィーに関心があり、ワークフローを高速化したいと考えている Web デザイナーにとって不可欠なツールです。
Fonts Ninja
 Fonts Ninja は、Web サイト上のフォントを迅速かつ簡単に識別したい Web デザイナーにとって優れたツールです。
Fonts Ninja は、Web サイト上のフォントを迅速かつ簡単に識別したい Web デザイナーにとって優れたツールです。
この Google Chrome 拡張機能を使用すると、サイト上のテキストにカーソルを置くと、フォント名、サイズ、色がすぐに表示されます。
Fonts Ninja では、フォントを識別するだけでなく、後で独自のデザインで使用するためにフォントを保存することもできます。
これにより、フォントを手動で再度検索する手間が省けます。
複数のオプションを選択して、さまざまなフォントがどのように表示されるかをプレビューすることもできます。
全体として、Fonts Ninja は Web デザイナーとしてのワークフローをスピードアップするための優れたツールです。
使いやすく、あらゆる Web サイトでタイポグラフィに関する貴重な情報を提供します。
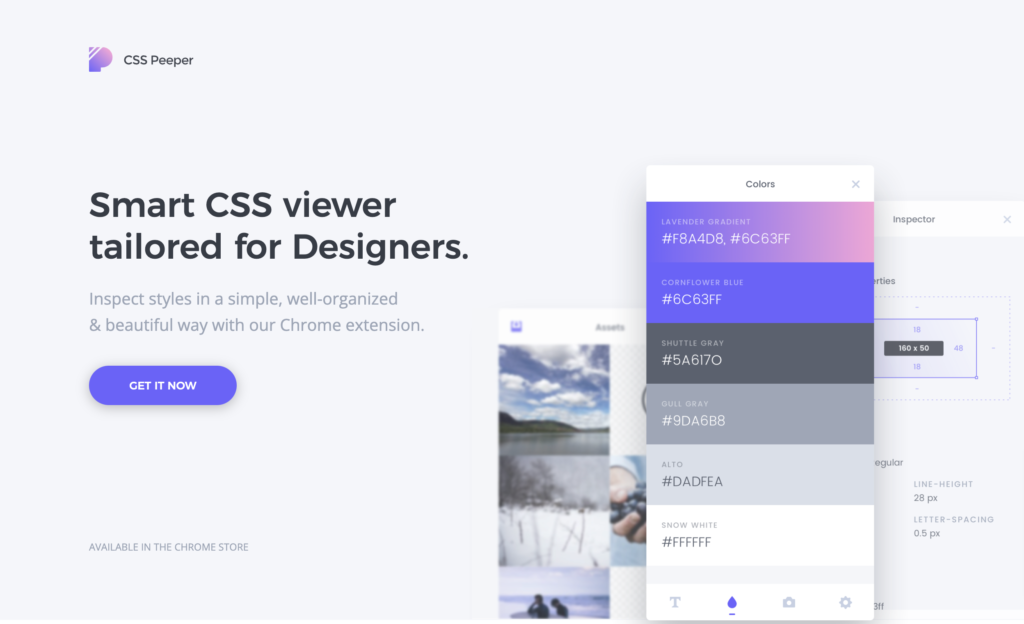
CSS Peeper

CSS Peeper は、あらゆる Web サイトの CSS を簡単に検査できるため、Web デザイナーにとって不可欠な Google Chrome 拡張機能です。
このツールを使用すると、フォント、色、サイズなど、ページで使用されている正確なスタイルを詳しく見ることができます。
CSS Peeper の最も便利な機能の 1 つは、CSS セレクターを自動的に生成する機能です。
ページ上の任意の要素の上にマウスを置くだけで、CSS Peeper が対応するセレクターを表示します。
これにより、HTML やスタイルシートを手動で検索する必要がなく、特定の要素を迅速に特定して変更することが簡単になります。
さらに、CSS Peeper には次のような便利な機能が多数含まれています。
- 任意の要素から 16 進コードまたは RGB 値を簡単にコピーできるカラー ピッカー ツール
- ページ上の要素間の距離を測定するのに役立つ定規ツール
- すべての CSS スタイルをページから単一のファイルにエクスポートする機能
全体として、Google Chrome で Web サイトのスタイルシートを検査および変更するためのオールインワン ソリューションを探している場合は、CSS Peeper が必須拡張機能のリストに確実に含まれるはずです。
Image Downloader

Web デザイナーは、魅力的なデザインを作成するために高品質の画像が必要になる場合があります。
ただし、すべての画像を手動でダウンロードするのは時間がかかる場合があるため、Image Downloader が役立ちます。
この Google Chrome 拡張機能を使用すると、ワンクリックで Web ページ上のすべての画像をすばやくダウンロードできます。
JPG、PNG、GIFなどのさまざまな形式をサポートしているため、Webデザイナーにとって不可欠なツールになります。
Image Downloader を使用すると、個別に検索してダウンロードする時間を無駄にすることなく、独自の画像ライブラリを簡単に構築できます。
この拡張機能は使い方が簡単で、労力を大幅に節約できます。
Web サイトから画像をダウンロードするという主な機能に加えて、Image Downloader では、ダウンロードしたコンテンツをサイズまたは種類でフィルタリングすることもできます。
この機能により、多くの画像を含む大規模な Web サイトを扱う場合にさらに便利になります。
全体として、Web サイトの画像の管理をこれまで以上に簡単にする優れたツールをお探しの場合は、Image Downloader Google Chrome 拡張機能以外に探す必要はありません。
Window Resizer

Window Resizer は、ブラウザ ウィンドウのサイズをさまざまなサイズに変更できるようにする Chrome 拡張機能です。
これは、Web サイトのレイアウトがさまざまな画面サイズにどのように適応するかをテストしたい Web デザイナーにとって非常に役立ちます。
Window Resizer を使用すると、スマートフォン、タブレット、デスクトップなどのさまざまなデバイス間でデザインの応答性をテストできます。
カスタム寸法を入力することも、iPhone X や iPad Pro などの事前定義されたデバイス サイズから選択することもできます。
さらに、この拡張機能には好みの設定を保存するオプションがあり、再度開くたびに手動で設定を入力する必要がなくなります。
全体として、Window Resizer は、Web サイトがさまざまな画面でどのように見えるかを簡単に確認する方法を探している Web デザイナーにとって優れたツールです。
Clear Cache
 Chrome はアクセスした Web サイトのデータで乱雑になる場合があり、その結果、ページの読み込み速度が遅くなったり、その他のパフォーマンスの問題が発生したりすることがあります。
Chrome はアクセスした Web サイトのデータで乱雑になる場合があり、その結果、ページの読み込み速度が遅くなったり、その他のパフォーマンスの問題が発生したりすることがあります。
Clear Cache は、ワンクリックでキャッシュをクリアし、デバイス上のスペースを解放し、全体的なブラウジング速度を向上させる Google Chrome 拡張機能です。
この拡張機能を使用すると、画像、Cookie、キャッシュされたファイルなど、消去したいデータの種類を選択できます。必要に応じて、ブラウザを閉じるたびにキャッシュを自動的にクリアするように設定することもできます。
Clear Cache を使用すると、ブラウザ上のすべてのジャンクをクリーンアップするのがかつてないほど簡単になります。
Clear Cache に加えて、Chrome を使用する Web デザイナーが利用できる便利な拡張機能が他にもいくつかあります。次に、最も人気のあるものをいくつか見てみましょう。
Muzli

Muzli は、行き詰まったときにインスピレーションを見つけるのに役立つ Chrome 拡張機能です。
記事、ニュース、画像など、デザイン関連のコンテンツの厳選されたフィードを提供します。
拡張機能は毎日更新されるため、常に新しい発見があります。
Muzli の使い方は簡単です。インストールしたら、ブラウザのツールバーにある Muzli アイコンをクリックするだけでフィードが開きます。
そこから、Web デザインと開発に関連する記事や画像を参照することができます。
Muzli の優れている点は、デザイナーにとって最も関連性の高いコンテンツをすべて 1 か所にまとめることによって時間を節約できることです。
何百ものサイトや検索エンジンを調べる必要はありません。すべてがすぐに手に入ります。
新鮮なアイデアやインスピレーションを探しているなら、Muzli を試してみてください。
Google Chrome ウェブストアから無料でダウンロードできます。
Awesome Screenshot

Awesome Screenshot は、Web ページのスクリーンショットを簡単に撮ることができる Chrome 拡張機能です。
ページ全体またはページの選択した部分だけをキャプチャできます。
さらに、トリミングや注釈付けなどの基本的な画像編集機能も提供します。
Awesome Screenshot の優れた機能の 1 つは、Web ページ上の距離を簡単に測定できるルーラー ツールです。
これは、レイアウトを設計する場合や要素間の間隔を確認する場合に特に役立ちます。
全体として、Web デザイン プロジェクトの作業中にスクリーンショットをキャプチャして注釈を付ける簡単な方法が必要な場合は、Awesome Screenshot を試してみる価値があります。
Site Palette

Site Palette は、任意の Web サイトから色を抽出できるカラー パレット ジェネレーターです。
この Chrome 拡張機能は、色のインスピレーションを探しているデザイナー、または単に既存の Web サイトにマッチする配色を作成したいデザイナーに最適です。
サイト パレットを使用すると、拡張機能アイコンをクリックして [色の取得] を選択するだけです。
次に、ツールはページを分析し、16 進コードを含むカラー パレットを生成します。
パレット内の色の数を調整したり、明るいテーマと暗いテーマを選択したりすることもできます。
さらに、サイト パレットには、画面上の要素を簡単に測定できる定規ツールが含まれています。
これは、レスポンシブな Web サイトをデザインする場合や、ピクセルを完璧に配置する場合に役立ちます。
全体として、サイト パレットは、ワークフローを合理化し、デザイン プロセスを改善したいと考えている Web デザイナーにとって必須のツールです。
FAQ
Q: Google Chrome拡張機能とは何ですか?
A: Google Chrome拡張機能とは、WebブラウザGoogle Chromeに機能を追加するためのもので、多彩な機能を利用することができます。
Q: 生産性アップにつながるGoogle Chrome拡張機能があるのでしょうか?
A: はい、Google Chrome拡張機能には、業務効率化につながる機能が多数あります。
Q: Google Chrome拡張機能をインストールするにはどうすればよいですか?
A: Google Chrome拡張機能をインストールするには、Chrome Webストアにアクセスし、拡張機能を選んで「追加」ボタンをクリックすればインストールできます。
Q: Google Chrome拡張機能を無効化するにはどうすればよいですか?
A: Google Chromeの「設定」→「拡張機能」から拡張機能を選び、右側のチェックボックスを外せば無効化できます。
Q: Google Chrome拡張機能の管理方法はありますか?
A: Google Chrome拡張機能を管理するには、Google Chromeの「設定」→「拡張機能」から行うことができます。
Q: 生産性アップにつながるGoogle Chrome拡張機能を教えてください。
A: 生産性アップにつながるGoogle Chrome拡張機能の中でおすすめのものとして、タブの管理や広告ブロック、翻訳、PDF保存、ToDoリストなどがあります。
Q: Google Chrome拡張機能を使う上でセキュリティ上の問題はありますか?
A: Google Chrome拡張機能はセキュリティ対策がされていますが、不正な拡張機能をダウンロードしてしまうと、個人情報漏洩やウイルス感染などのリスクがあります。
Q: Google Chrome拡張機能のインストール数や利用者数はどのくらいですか?
A: 現在、Google Chrome Webストアで公開されている拡張機能の数は60万以上あり、Google Chromeユーザー数の多さから、利用者数も非常に多いです。
Q: Google Chrome拡張機能の中でも特によく使われるものはありますか?
A: Google Chrome拡張機能の中でも特によく使われるものとして、ブックマークバーの拡張、広告ブロック、YouTube動画の自動再生停止、画像のダウンロード、タブの管理などがあります。
Q: Google Chrome拡張機能を使うことで仕事にどのような効果が期待できますか?
A: Google Chrome拡張機能を使うことで、業務の効率化やタスク管理の強化が期待できます。また、タブの管理や翻訳機能の利用によって、作業に集中することができます。
まとめ
Google Chrome拡張機能を使えば、ウェブデザイナーがより効率的に作業を進めることができます。
例えば、カラーピッカーやフォントプレビューなどのツールを拡張機能として追加することができます。
また、ウェブサイトのデバッグやSEO対策などにも役立つ拡張機能があります。
ウェブデザイナーは、自分に合った拡張機能を選んで、作業の効率化を図ることが重要です。











