もしコーディングの経験がなく、それでも自分でWeb サイトを作成したいと考えているなら、Elementorを使うことをお勧めします。
Elementorはドラッグ アンド ドロップのページ ビルダーと強力な編集機能により、わずか数分で魅力的な Web サイトをデザインできます。
Elementorを使いこなすことは、HTMLやCSSを学ぶ時間と比較するとはるかに少なくて済みます。
ただし全くの初心者の方だと、戸惑うこともあるでしょう。
iphoneを初めて触った時だってそうでしたよね?
最初は慣れるまで少し時間はかかりますが、これが、Elementor を効果的に使用する方法に関するこの包括的なガイドを作成した理由です。
基本的な機能から、サイト構築のスキルを向上させる高度な機能まで、すべてをカバーします。
Elementorのチュートリアルを読み終えると、自分自身またはクライアントのために素晴らしい Web コンテンツを作成する方法をすべて理解することができます。
WordPress Elementorの基本

Elementorは、WordPressで使われる最も人気のあるページビルダーの一つです。
Elementorを使用すると、コードを書かずに美しいウェブサイトを作成できます。
この基本操作方法を学ぶことで、初心者でも簡単に操作が可能になります。
Elementorは非常に直感的なビジュアルエディターであり、豊富なプリセットが用意されています。
これらはスニペットと呼ばれます。
また、Elementor Proではさらに多くの機能が追加されており、高度なカスタマイズやテーマビルドが可能です。
まず最初に行う必要があるのは、WordPress上にElementorプラグインをインストールすることです。
その後、「新規追加」からページ作成画面へ移動し、「Elementor」オプションを選択します。
次に必要なのはセクションやカラム、ウィジェット等の要素を追加することです。これらすべてはドラッグ&ドロップで簡単かつ直感的に配置することが可能です。
そして設定画面からフォントや背景色等各種設定変更も素早く行えます。
特別な知識不要で、すぐ簡単に美しいWEBサイトを作ることができます。
Elementor FreeとElementor Proの比較

Elementor は、無料版と Elementor Pro と呼ばれる有料のプレミアム版の両方を提供する Web サイトビルダーです。
無料版でも、堅牢なデザイン機能とウィジェットを備えた美しい Web サイトを作成できます。
ただし、カスタム フォント、WooCommerce 統合、POPUP機能、高度なスタイリング オプションなどの機能を利用したい場合は、Elementor Pro にアップグレードする必要があります。
Elementor Free と Elementor Pro を比較するときは、どの様なWeb サイト作成したいのか、始めに無料版で対応できるか検討しましょう。
たとえば、WooCommerce を使用して e コマース ストアを Web サイトに統合することを計画している場合、Elementor Pro にはこの目的のために特別に設計された追加機能があるため、Elementor Pro へのアップグレードが必要です。
一方、複雑なレイアウト作業を必要とせずに、Web ページにテキストや画像を追加するなどの基本的なデザイン機能のみが必要な場合は、無料版の Elementor を使用しても問題ないかもしれません。
いずれにしても、Elementor は、Web サイト制作の初心者でも使いやすい、強力なデザイン ツールと機能を提供します。
はじめて制作する場合では、無料で試してみて機能追加が必要になった時に、PROへの有料版をご検討ください。
Elementorのインストール方法

Elementorは、美しく効率的なWebサイトを作成するために必要な、非常に使いやすく直感的なWordPressページビルダーです。
Elementorをインストールする方法は非常に簡単で、WordPressのプラグインとして提供されます。
使用開始前に、WordPressが最新バージョンで実行されていることを確認しましょう。
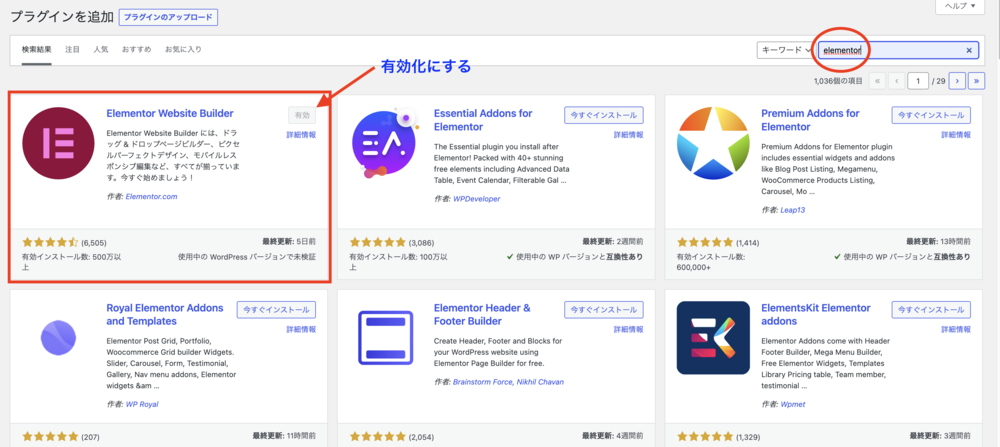
Elementor Free版をインストールする場合は、「プラグイン」メニューから「新規追加」ボタンを選択します。
「検索欄」内で「Elementor」と入力した後、「今すぐインストール」ボタンを選択してください。
一方、Elementor Proの場合は公式サイトから購入し、その後zipファイル(エレメントアップ)をダウンロードします。これら2つの方法でも好きな方で導入可能です。
以上の手順に従って操作したら次は設定画面に移ります。
Elementor(エレメンター)プラグインを設定する

Elementor(エレメンター)プラグインを設定するためには、WordPressの管理画面から「プラグイン」→「新規追加」をクリックし、「Elementor」と検索してダウンロードします。
その後、「有効化」を選択してプラグインが正常に動作していることを確認します。
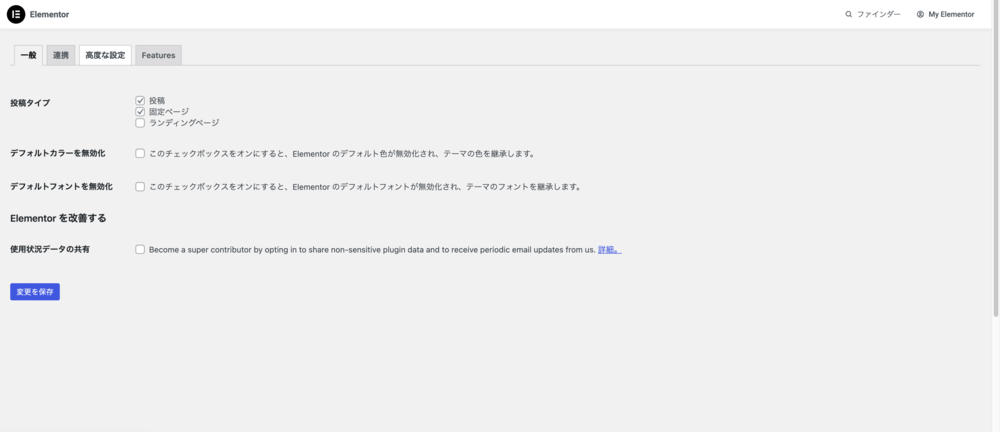
次に、Elementor > Settings から一般的な設定が可能です。
例えば、デバイス表示時の反応速度やアニメーションのON/OFFなどが設定できます。
また、このセクションではFont AwesomeやGoogle Maps APIキーのような外部サービスのAPIキーも入力することができます。

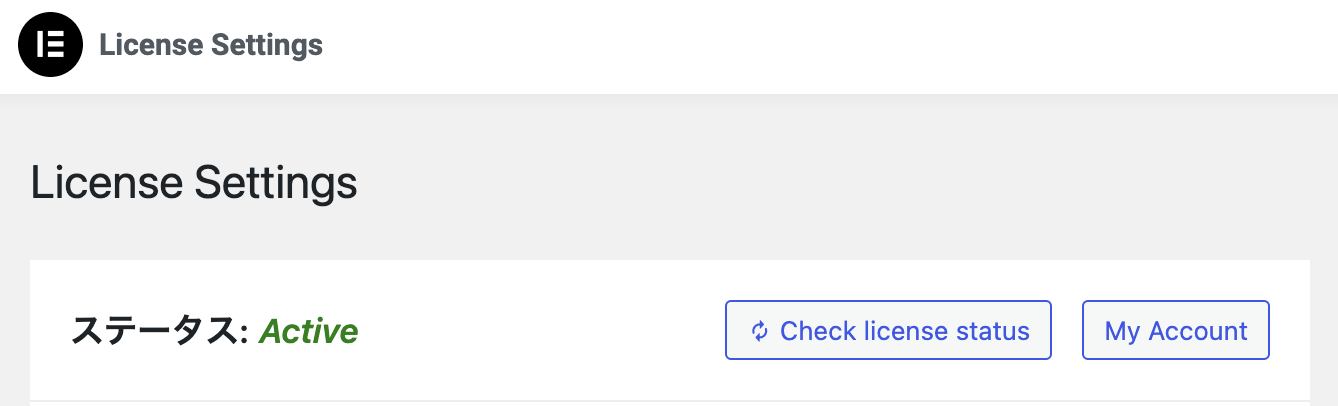
さらに、Elementor ProではテーマビルダーやWooCommerceブロッカーなど多数の機能拡張があるため、「License Key」タブからPro版へアップグレードすることもできます。
最後に重要な注意点ですが、Elementor(エレメンター)プラグインは軽量かつ高速でありますが、運用環境によってパフォーマンスは左右されるため十分注意しましょう。
Elementorの使い方:マスターすべき4つのタスク

Elementor は、WordPress 用の直感的で強力な Web サイトビルダーであり、魅力的な Web サイトを簡単に作成できます。 Elementor を使いこなすには、集中すべき 4 つの重要なタスクがあります。
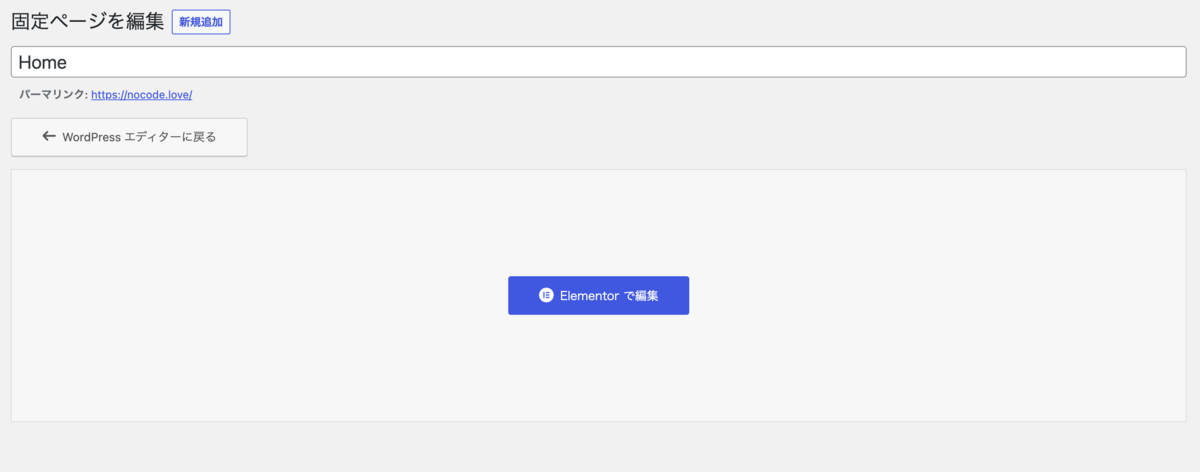
最初のタスクは、WordPress エディターにある [Elementor で編集] ボタンをクリックして実行できる Elementor ページ ビルダーを起動することです。
2 番目のタスクは、セクション、列、およびウィジェットをページに追加することです。
セクションはページ レイアウトの主要な構成要素であり、列を使用すると、各セクション内のコンテンツを整理できます。
ウィジェットは、テキスト ボックス、画像、ボタンなど、ページに追加できる事前に設計された要素です。
3 番目のタスクには、タイポグラフィや配色などのサイト設定の編集が含まれます。
これにより、あなたのウェブサイトにあなたのブランド イメージを反映したユニークなルック アンド フィールを与えることができます。
最後に、Elementor を含むプロジェクト管理ツールを使用する場合は、過去に行われた変更を確認することが重要です。
そのため、Elementor を習得するためのステップ 4 (経時的に加えられた変更を確認する) でのベスト プラクティスです。
特に、プロジェクトで複数のチーム メンバーが共同作業している場合はなおさらです。
これらの 4 つのステップを注意深く実行し、効果的に習得することにより、この素晴らしいツールを使用して、間違いなく Web デザイン ゲームを向上させることができます!
1. Elementorページビルダーを起動する

Elementor は、魅力的な Web サイトを簡単に作成できる強力な WordPress Web サイトビルダーです。
Elementor の使用を開始するには、まずページ ビルダーを起動する必要があります。
これを行うには、WordPress ダッシュボードに移動し、[ページ] をクリックしてから [新規追加] を選択します。新しいページ画面で、「Elementor で編集」ボタンをクリックすると、Elementor のビジュアル エディターに直接移動します。
Elementor に入ると、使用可能なさまざまなウィジェットとテンプレートが表示されます。
ウィジェットは、テキスト、画像、ビデオ、フォーム、マップなどのさまざまな要素を Web サイトに追加できる、事前に設計されたコンテンツ ブロックです。
必要に応じてこれらのウィジェットをカスタマイズすることも、ドラッグ アンド ドロップ機能を使用して最初から作成することもできます。
ウィジェットを追加するには、配置したい空のセクションまたは列の中央にある「+」アイコンをクリックするだけです。
簡単に選択できるようにカテゴリに分類された利用可能なすべてのウィジェットを含むポップアップ ウィンドウが表示されます。
ウィジェットの追加に加えて、サイト設定の編集 (フォントや色など)、「履歴」の下の元に戻す/やり直しオプションなど、Elementor には他にも多くの機能があります。
これらのツールとその機能に慣れると、美しい Web サイトを作成できます。楽になる!
2. セクション、カラム、ウィジェットを追加する

Elementor では、Web ページを作成するプロセスは、セクションと列を追加することから始まります。
セクションは、コンテンツ ブロックまたはウィジェットを保持するコンテナーのようなものです。
一方、列は、セクション内でコンテンツを整理するのに役立ちます。
セクションに複数の列を追加して、必要に応じて配置できます。
セクションと列を追加したら、Web ページにウィジェットを追加します。
ウィジェットは、動的な Web ページをすばやく作成するために使用できる、見出し、画像、ビデオ、ボタン、フォームなどの事前に作成されたデザイン要素です。
Elementor を使用して Web ページにウィジェットを追加するのは簡単です。
まず、左側のパネルからウィジェットを選択し、表示したい列にドラッグします。
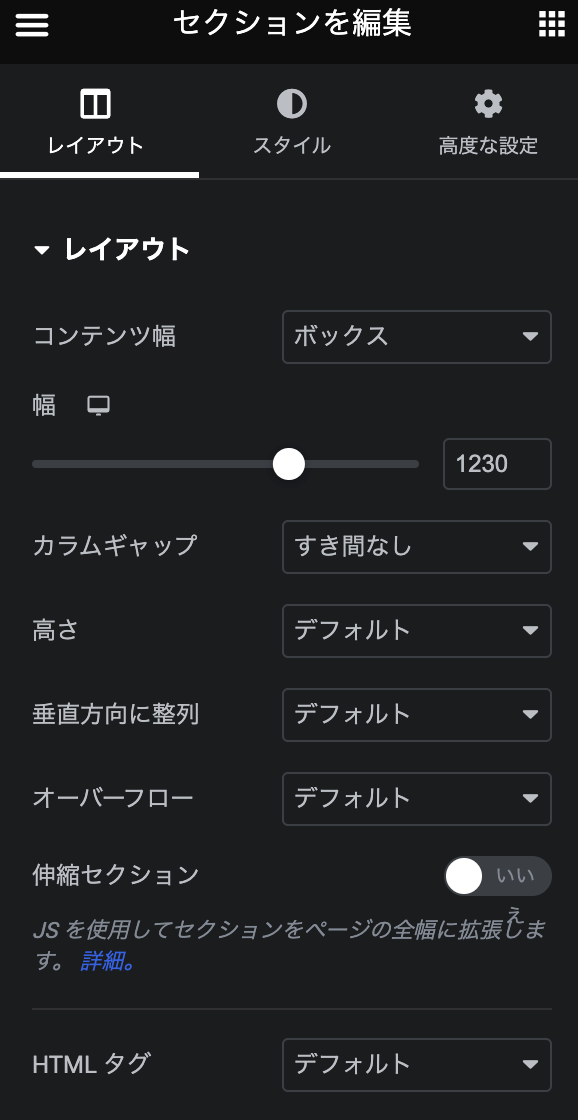
列/セクション ブロック要素内に正しく配置されると、画面の左側に設定がポップアップ表示され、その外観をさらにカスタマイズできます。
結論として、要素/ウィジェットを収容する列とセクションがどのように連携するかを理解することで、WordPress Elementor Page Builder を使用するときに魅力的な Web サイトを非常に簡単に設計できます!
3. サイト設定を編集する

サイト設定の編集は、Elementor を使用して Web サイトを作成するための重要なステップです。
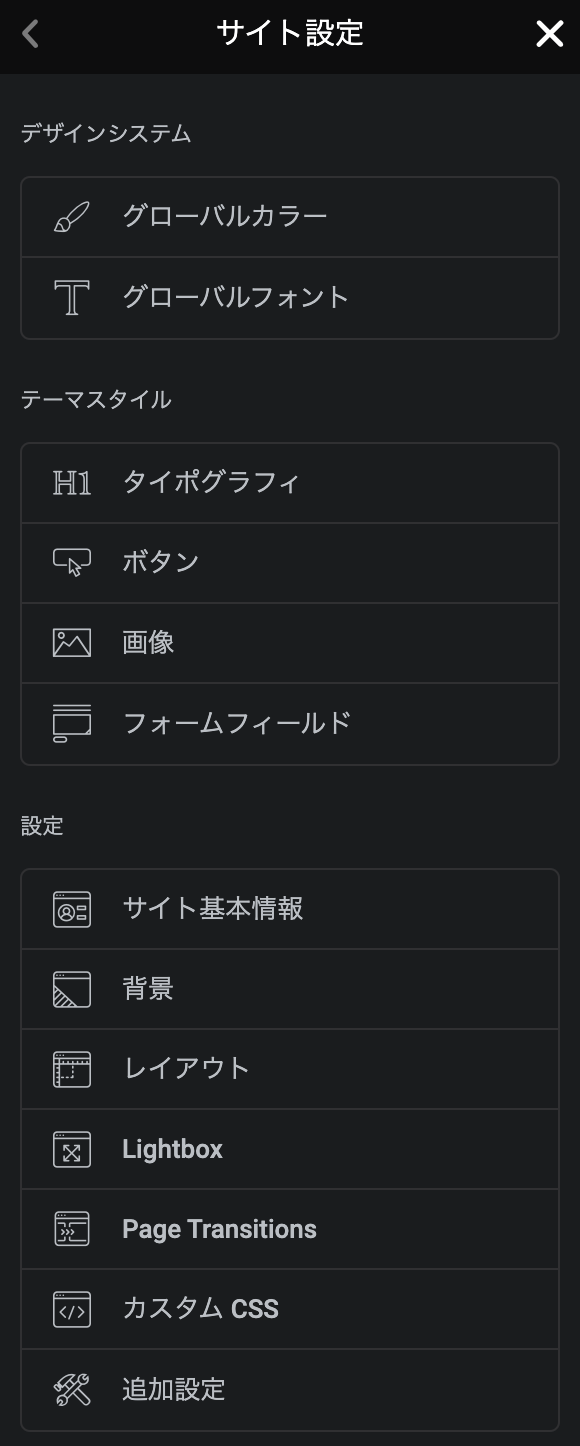
「サイト設定」オプションを開くと、一般設定、スタイル、タイポグラフィのオプションが表示されます。
ここでは、Web サイトのロゴ、ファビコン、および背景色を設定できます。
さまざまな Google フォントから選択するか、独自のカスタム フォントをアップロードして、ウェブサイトで使用するフォントを変更することもできます。
さらに、ブランディングに合わせてボタンや見出しなどのさまざまな要素のスタイルをカスタマイズできます。
サイト設定を編集する際に留意すべき重要な点の 1 つは、Web サイトのすべてのページですべてが一貫して見えるようにすることです。
これは、色、フォント、およびその他のデザイン要素をサイト全体で統一し、訪問者がサイト内を移動する際にシームレスなエクスペリエンスを提供できるようにすることを意味します。
サイト設定を編集する際に考慮すべきもう 1 つの側面は、すべてが SEO (検索エンジン最適化) 用に最適化されていることを確認することです。
これには、メタディスクリプションとキーワードを追加して、検索エンジンのランキングを改善し、コンテンツをオンラインで見つけやすくすることが含まれます.
全体として、時間をかけて Elementor でサイト設定を編集すると、Web サイトの外観と機能が大幅に向上し、適切な SEO 最適化手法によってオンラインでの可視性も向上します。
4. 変更履歴を確認する

Elementor の改訂履歴機能は、Web サイトに加えられた変更を追跡する場合に使用する優れたツールです。
この機能を使用すると、以前のバージョンのサイトに簡単に戻って確認できるため、間違いを特定したり、デザインがどこまで進んだかを確認したりできます。
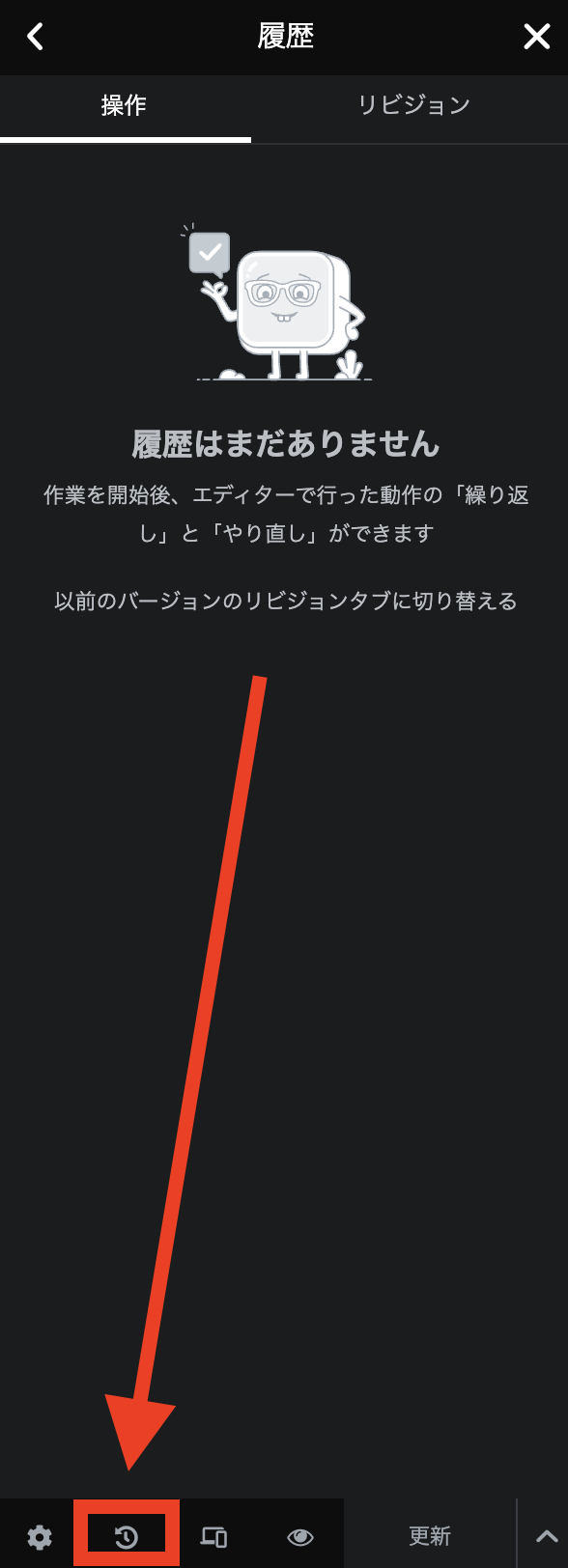
Elementor でこの機能にアクセスするには、編集画面の左下隅にある [履歴] タブをクリックするだけです。
そこから、Web サイト用に保存されたすべてのリビジョンのリストを表示できます。
ウェブサイトを古いバージョンに戻す必要がある場合は、目的のリビジョンの横にある [復元] をクリックしてください。
Elementor の分割画面ビューを使用して、2 つの異なるリビジョンを並べて比較することもできます。
全体として、Elementor のリビジョン履歴機能を利用すると、チームや個人が一緒にプロジェクトに取り組むことが容易になるため、時間を節約し、頭痛の種を防ぐことができます。
Elementorを使い始めるためのヒントとコツ

Elementorで作業を開始するのに役立つ、ヒントとコツをいくつか紹介します。
1. 計画から始める: Web サイトの作成に取りかかる前に、時間をかけて、必要なページと、各ページに含める要素を計画します。
2. テンプレート ライブラリを利用する: Elementor には、Web サイトを構築する際の時間と労力を節約できる、事前に設計されたさまざまなテンプレートが用意されています。
3. ウィジェットを試す: Elementor には、Web サイトの機能を強化できるさまざまなウィジェットが用意されています。時間をかけてそれらを探索し、どれがあなたに最適かを見つけてください。
4. チュートリアルを見る: Youtubeには数多くのElementorチュートリアル動画がアップされています。とても参考になるので、視聴してみてください。
5. とにかく触ってみる – Elementor で経験を積むほど、手間をかけずにプロ並みの Web サイトを簡単に作成できるようになります。
新しいスキルを習得するには時間と労力がかかることを忘れないでください。
ただし、これらのヒントをワークフローに組み込むことで、プロセスがよりスムーズで楽しいものになります。
まとめ
Elementorは、簡単に美しいウェブサイトを作成するためのノーコードWEBサイト作成ツールです。
この記事では、Elementorの基本操作方法から始め、プラグインの設定方法、テンプレート作成方法などについて説明してきました。
そして最後にまとめると、Elementorを使うことで高品質なウェブサイトを簡単かつ迅速に作成することができます。
また、ElementorはWordPressに統合されており、無料版もありますが有料版はさらに多くの機能を提供しています。
この記事を参考にして、「エレメンター」であなただけの素晴らしいウェブサイトを作成してください。











