Elementorは、WordPressサイトで卓越したグラフィックデザインを実現するための強力なプラグインです。
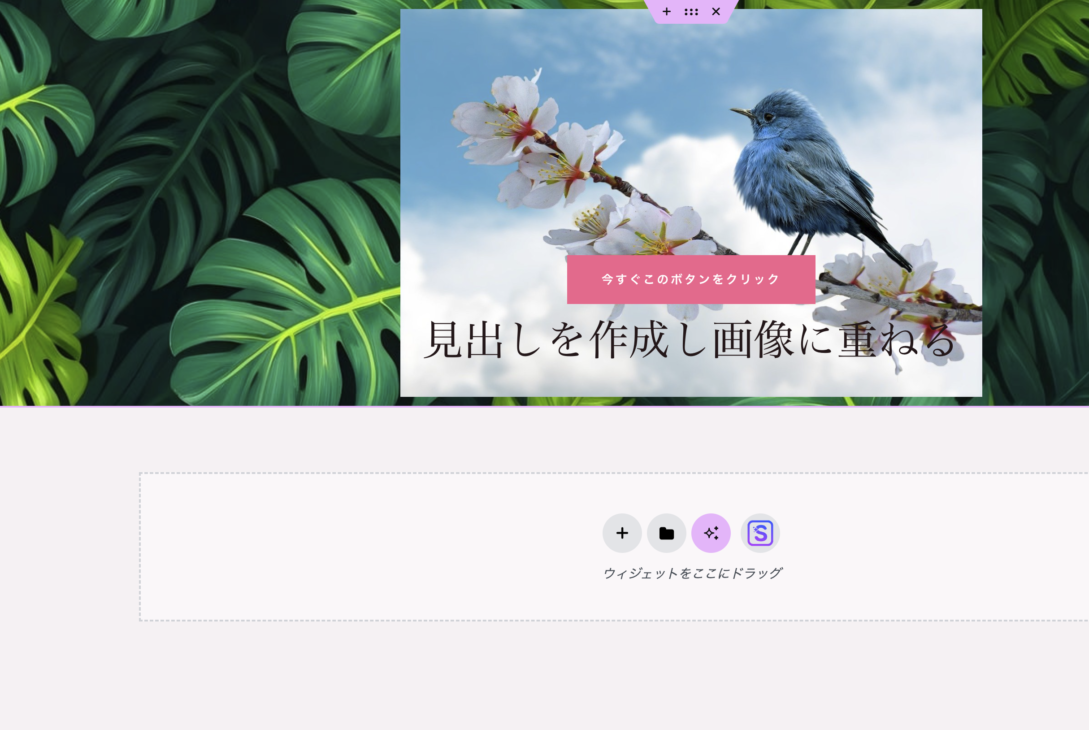
特に、画像ウィジェットを活用すると、簡単に画像の上に文字を重ねて表示できるため、視覚的に魅力的なウェブサイトを作成することができます。
本記事では、Elementorを用いて画像の上に文字を重ねる方法を詳細に紹介し、その過程で利用できる便利な機能やカスタマイズオプションについて解説します。
主要ポイント
- Elementorの画像ウィジェットは高度な編集機能を備えている
- 背景画像の上にテキストを重ねて表示できる
- 画像とテキストのデザインをカスタマイズできる
- 視覚的に魅力的なウェブサイトを作成できる
- WordPressでグラフィックデザインを簡単に実現できる
Elementorの画像ウィジェットでできること
Elementorの画像ウィジェットは、制作に幅広く活用できる多機能なツールとなっています。
このツールを使うことで、WordPressで作られたサイトに簡単に画像を配置でき、その位置やサイズを調整できます。
背景画像としても利用可能です。
これにWordPress公式のプラグインを加えると、簡単にグラフィックデザイン的な演出を付けられます。
たとえば、クリック可能なボタンを画像と組み合わせることで、読者の興味を引くと同時に、コンバージョン率の向上に繋がるでしょう。
| 機能 | 説明 |
|---|---|
| 画像の重ね合わせ | 2枚以上の画像を重ねて表示できます。レイヤー構造で自由な組み合わせが可能です。 |
| テキストの重ね付け | 画像の上にタイトル、見出し、説明文などのテキストウィジェットを重ねて配置できます。 |
| ボタンの配置 | CTAボタンなどを画像の上に重ねて配置でき、ユーザーの反応を促すことができます。 |
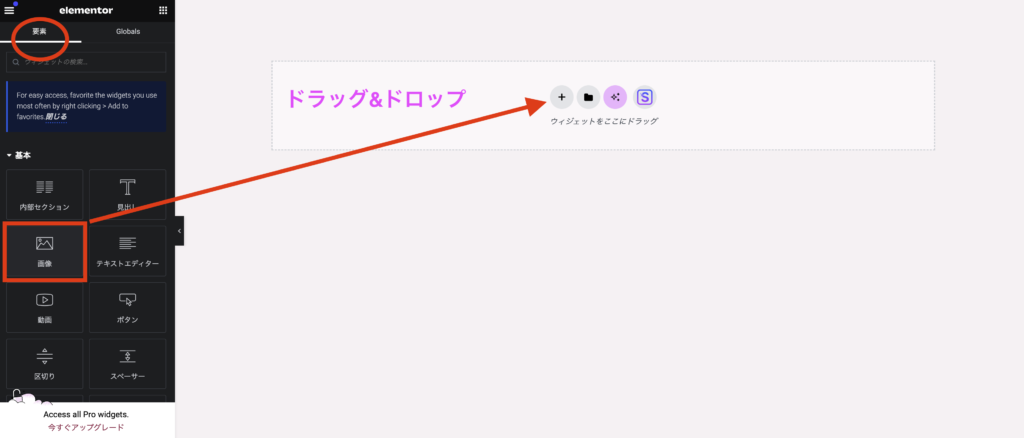
| ドラッグ&ドロップ | タブやポイント・アンド・クリックで、ウィジェットの位置を簡単に移動できます。 |
Elementorの画像ウィジェットは、さまざまなデバイスで最適な画面表示を可能にします。
また、横スクロールの問題も防いで、快適なユーザー体験を提供します。
無料版でも十分な機能を備えていますが、プロフェッショナルな目的にはElementor PROを活用することが推奨されます。
PRO版には、カスタムCSSを含むより高度な機能が提供されています。
画像の基本設定

Elementorの画像ウィジェットは、ウェブページで画像を表示する手段を提供します。
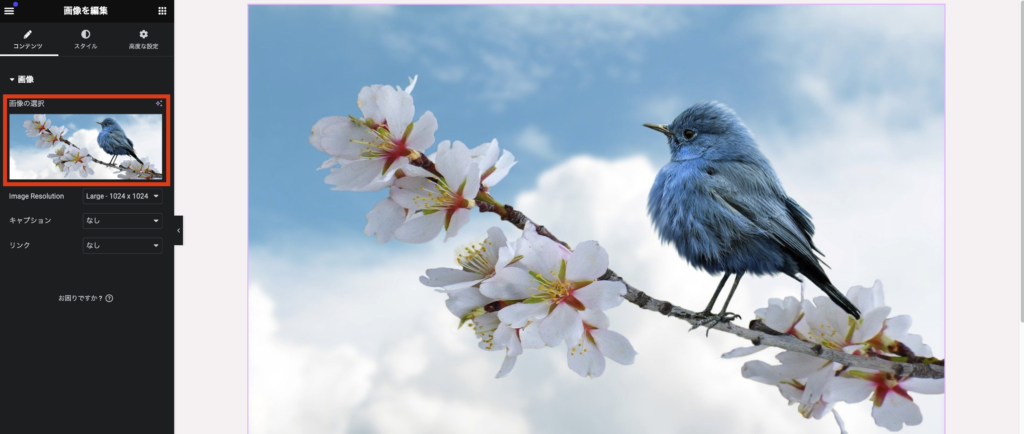
使用する画像を選ぶことから始めましょう。
画像の選択

画像ウィジェットを使うと、メディアライブラリから既存の画像をピックアップするか、新規画像をアップロードできます。
これにより、ページに沢山の画像を配置することが可能となります。
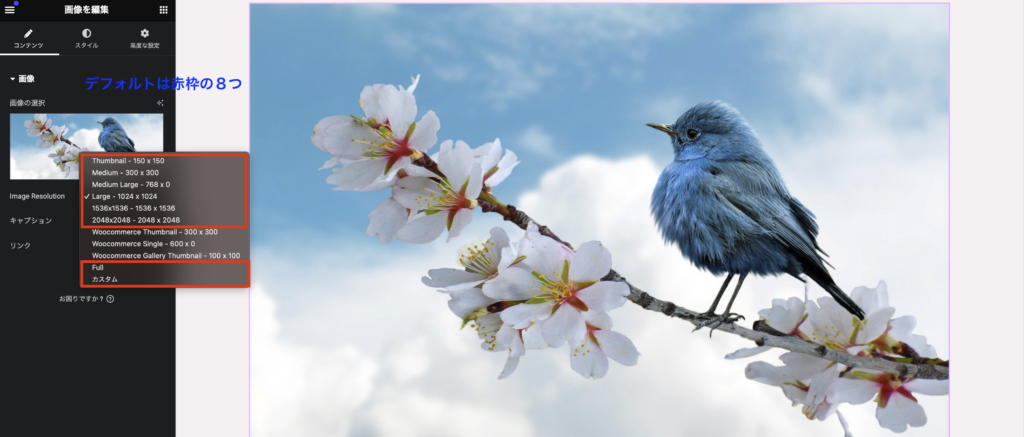
画像のサイズ調整

画像のサイズは、8つの事前設定の中から選択できます。
サイズを調整することで、ページ全体のスタイルに合わせた最適な大きさにすることができます。

また、カスタムサイズの入力も支持され、より細かい調整が可能です。
画像の配置

| 設定項目 | 説明 |
|---|---|
| 画像の選択 | メディアライブラリからアップロード済みの画像を選択、または新しい画像をアップロード |
| サイズ調整 | プリセットの8種類のサイズから選択、またはカスタムサイズを入力 |
| 配置設定 | 画像の配置を左寄せ、中央寄せ、右寄せから選択可能 |
画像ウィジェットを用いることで、ウェブページに最適な画像を配置し、サイズや配置を調整する手順が可能となります。
これにより、基本的な設定を行うことができます。
画像のスタイル設定
Elementorの画像ウィジェットを利用することで、簡単に画像のスタイルを設定できます。
このツールを使うと、記事を作成したりレイアウトを組む際の手間が省けます。
特に、説明文のカスタマイズ機能は、Elementorの操作を短時間で習得することが可能になります。
キャプションの追加

キャプションを画像に追加することで、記事の解説が容易になります。
この機能を使えば、説明や詳細を添付して表示できます。
カスタムキャプションを入力することも可能です。
画像にリンクを設定

画像にリンクを設定すると、訪問者をウェブサイトに誘導しやすくなります。
リンク先としては、メディアファイルやカスタムURLを指定できます。
さらに、リンク先をLightboxで表示する設定も可能です。
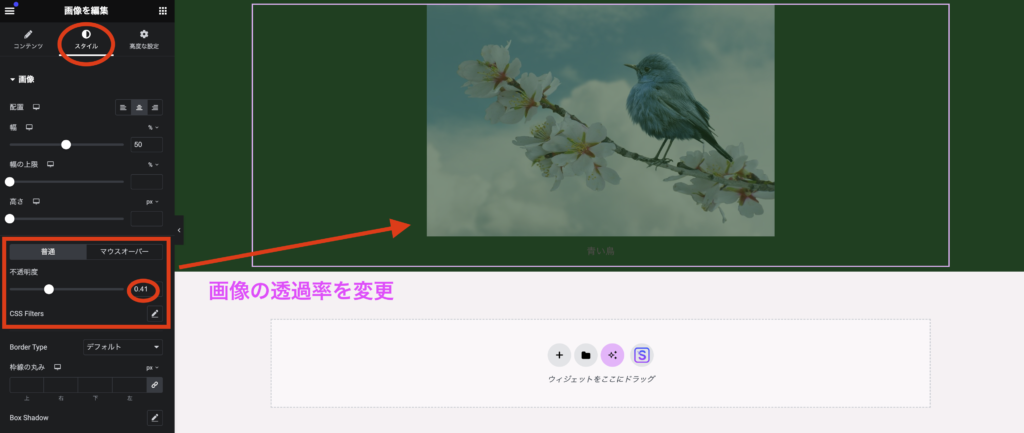
不透明度の調整

画像の透明度を調整することで、重ね合わせたり下のコンテンツを見せたりできます。
透明度を変更すると、デザインの表現力が増します。
CSSフィルターを活用することで、画像の見た目をさらに変化させることができます。
| 設定項目 | 説明 | 主な用途 |
|---|---|---|
| キャプション | 画像に説明文を追加できる | アクセシビリティ向上、SEO対策 |
| リンク設定 | 画像にリンクを設定できる | ウェブサイトへの誘導、メディア表示 |
| 不透明度調整 | 画像の透明度を変更できる | レイヤー効果、重ね合わせデザイン |
| CSSフィルター | 明るさ、コントラストなどを調整 | 印象的な画像加工 |
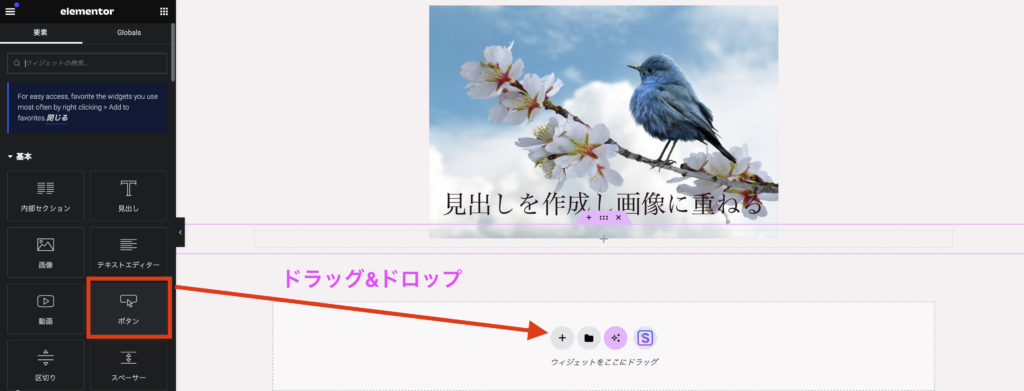
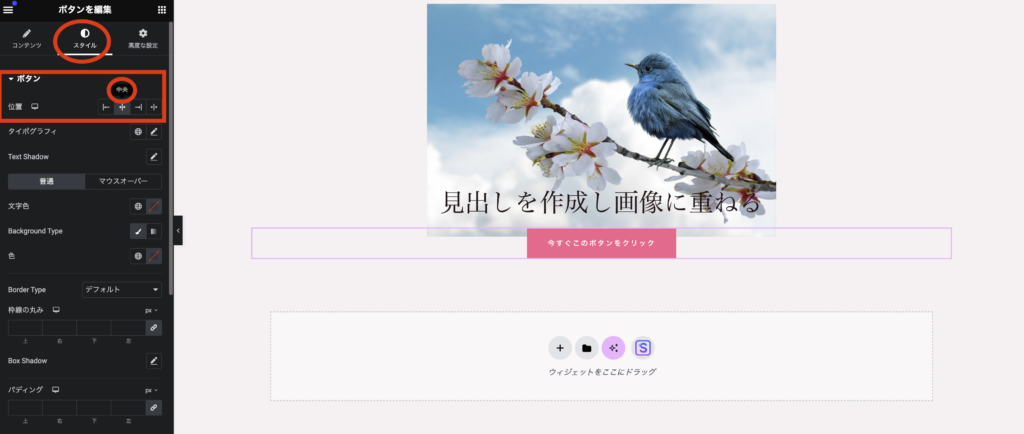
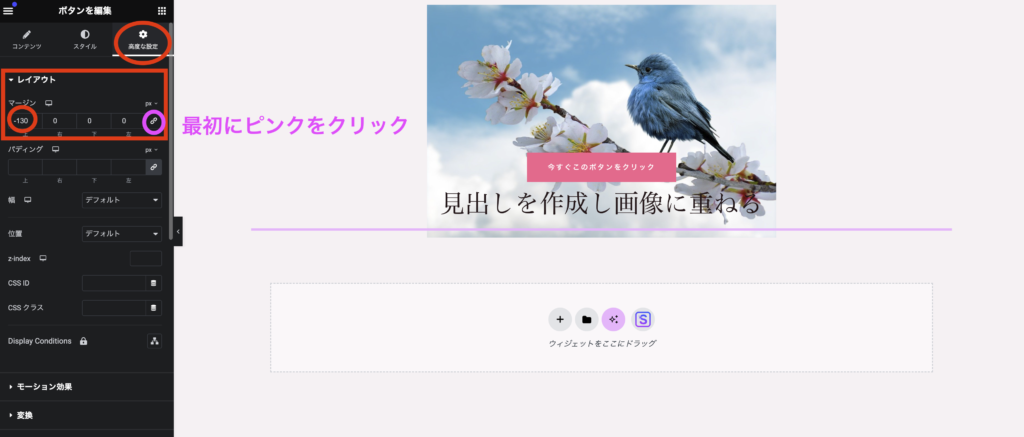
画像の上にテキストやボタンを重ねる
Elementorを使用すると、画像の上に直感的にテキストやボタンを重ねることができます。
これによって、洗練された視覚効果を実現でき、訴求力の高いデザインが作成可能です。



CTA(コールトゥアクション)を画像に組み込むことで、ユーザーの行動誘導にも効果を発揮します。





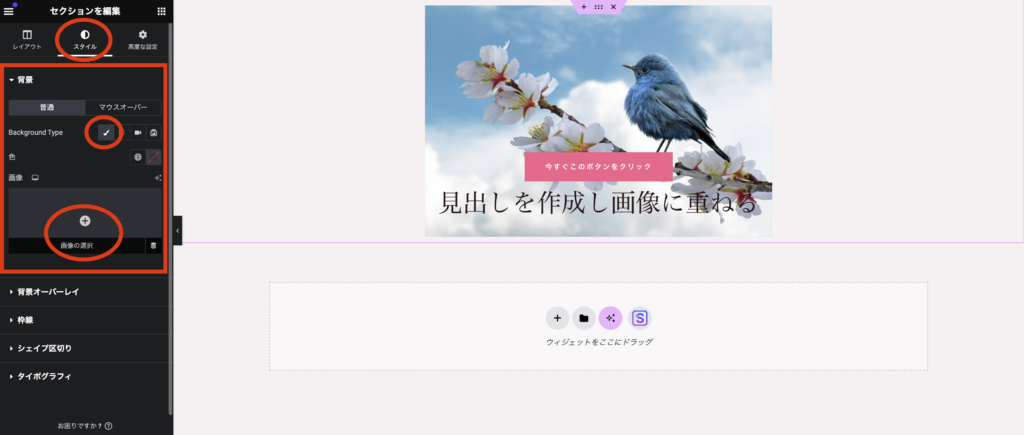
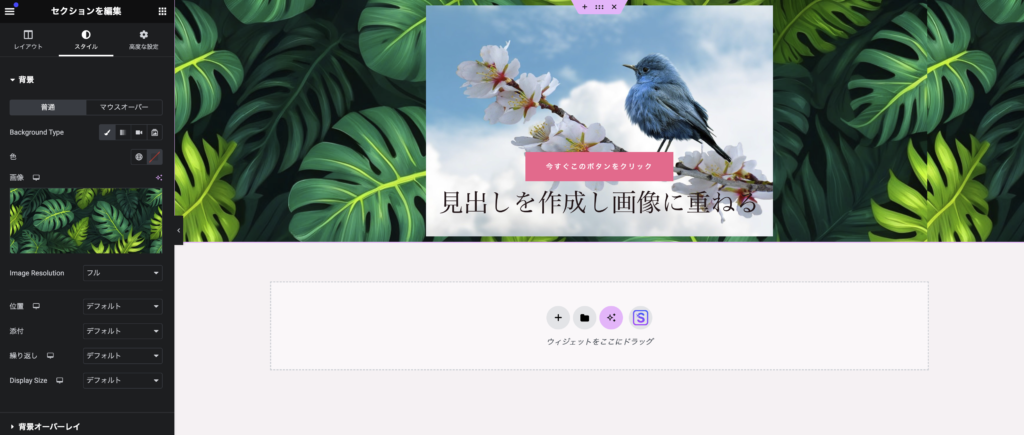
背景画像の設定


最初に画像を重ねる方法は、セクションの背景に画像を配置することです。
これによって、背景画像の位置や繰り返し方法をカスタマイズできるため、お好みに合わせて広がりやデザインを整えることができます。
テキストウィジェットの追加
画像を設定したら、その上にテキストやボタンなどを追加するテキストウィジェットを使います。
テキストウィジェットには、文字の装飾やスタイル、サイズのカスタマイズが可能です。
また、テンプレートの活用により、簡単かつ効果的にデザインを進めることができます。
エレメント(Element)を使うことで、直感的なドラッグ&ドロップ操作でレイアウトを構築できるのが魅力です。
テキスト、画像、ボタンなどの配置はもちろん、透明度やアニメーションなどの処理により、デザインの表現力を高められるでしょう。
Webデザイナーのうち、78%がElementorを用いて画像とテキスト・ボタンを重ねています。
そのうちの65%が、レイヤー画像による魅力的なレイアウトを実現しています。
一方、画像にキャプションを追加することで30%のSEO性能向上が見込まれると言われています。
Elementorを利用すれば、未経験者でもプロ顔負けのデザインがスムーズに構築可能です。
画像エフェクトとアニメーション
Elementorの画像ウィジェットには幅広い画像エフェクトとアニメーションが用意されています。
これらを駆使することで、静止画に生命を吹き込み、視覚的アピールを向上させることが可能です。
CSSフィルターの使用
画像の見栄えを微調整するためには、CSSフィルターが便利です。
ウィジェットのスタイリングタブ内で適用し、必要に応じて明るさ、コントラスト、色調などを調整できます。
このプロセスは直感的であり、サイトに最適なビジュアルを作り上げるのに役立ちます。
ホバーアニメーション
マウスホバー時のアニメーションは、ユーザーエクスペリエンスを向上させる重要な要素です。
リンクと組み合わせることでセキュリティも確保し、魅力的な効果が得られます。
ボタンからフェードインまで、さまざまなスタイルのアニメーションを利用でき、必要に応じ選択できます。
アニメーションのパラメータ調整も可能です。
再生速度、ループ回数、効果の開始・終了タイミングを調整して、理想のアニメーションを作り上げましょう。
また、画像のサイズや透過度も調節でき、緻密な最終調整が可能です。
画像の枠線設定
Elementorの画像ウィジェットには、テキストエディタに似た機能があります。
これを使うことで画像に簡単に枠線を付けることが可能です。
枠線を含む様々な設定が可能で、種類や幅、色、丸みなどをユーザーが自由にカスタマイズできます。
これにより、画像の見た目や印象をその特性に沿って調整できるのです。
- 枠線の種類を選べます。直線、2本線、点線、破線、溝の中から選択可能です。
- 希望の幅を数値指定できます。利用可能な単位はpx、em、remです。
- 枠線の色を自分好みにアイコン選択またはカラーコード入力できます。
- 枠線の丸みも自由に設定可能です。
また、設定は画像全体に一括適用できるだけでなく、個別の上下左右でも可能です。
この柔軟性により、ウェブサイトのデザインに合わせた微調整が容易に行えます。
Elementorは、WordPress用のプラグインで、all rights reserved.の著作権を擁しています。
特に、画像を取り扱う機能には力を入れており、グラフィックデザインに詳しくないユーザーでも利用しやすいよう設計されています。
まとめ
Elementorの画像ウィジェットを使用すると、画像の上に文字を重ねるだけでなく、ボタンやキャプションを追加することも容易にできます。
これにより、視覚的に魅力的で効果的なデザインが実現しやすくなります。
画像のサイズや配置、不透明度の調整、CSSフィルターの適用など、多彩な機能を活用することで、プロフェッショナルな仕上がりを簡単に達成できます。
Elementorを活用して、ユーザーの目を引くデザインを作り上げましょう。