ウェブデザイン初心者でも簡単に使える強力なツール、Elementorをご存知ですか?
WordPressユーザーにとって必須のこのプラグインは、直感的なドラッグ&ドロップエディターを使って、魅力的なヘッダーやフッターを簡単に作成できます。
この記事では、Elementorを使って無料で美しいヘッダーとフッターを作成する方法をステップバイステップでご紹介します。
デザインの自由度が高く、コーディング不要でレスポンシブなレイアウトを実現できるため、初心者でもプロフェッショナルな仕上がりを目指せます。
主な項目
- ヘッダー/フッターを無料のWordPressプラグインで自由自在にカスタマイズ
- 初心者でも容易に洗練されたヘッダー/フッターを制作可能
- 使いやすいドラッグ&ドロップエディターで直感的にデザイン可能
- レスポンシブWebデザインを実現
- 多彩なウィジェットが備わっており、高度なカスタマイズが実現
Elementor Header & Footer Builderとは

※引用 https://ja.wordpress.org/plugins/header-footer-elementor/
Elementor Header & Footer Builderは、WordPressの有名プラグイン、Elementorに機能を追加するものです。
その豊富な機能により、ユーザーは自由自在にヘッダーやフッターをデザインできます。
直感的なドラッグ&ドロップ方式のエディター
このプラグインはドラッグ&ドロップ方式を採用しています。
そのため、コーディングに精通していないユーザーでも、直感的に操作が可能です。
ウィジェットやコンテンツを自由に移動させ、理想のデザインを実現できます。
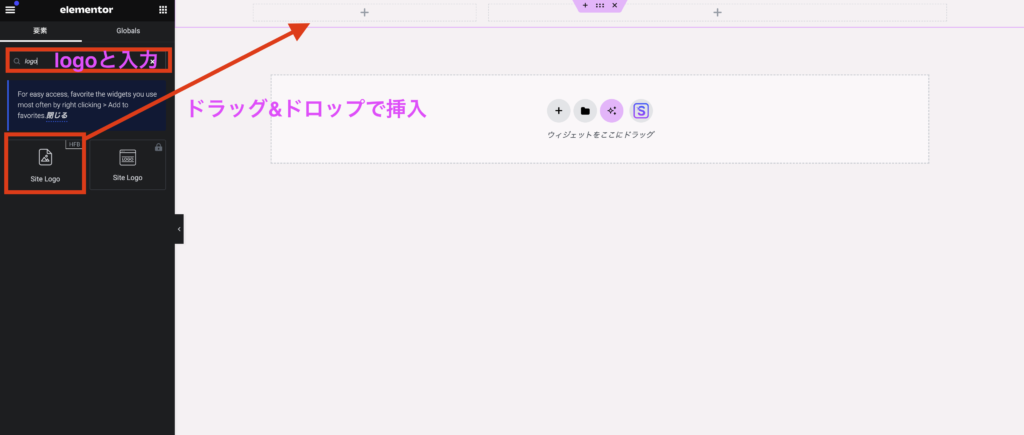
豊富なウィジェットでデザインを自在にカスタマイズ
多彩なウィジェットが用意されており、サイトに必要な要素を簡単に追加できます。
例えば、サイトロゴや検索窓、またはソーシャルアイコンを追加したり変更したりすることができます。
更に、WordPressの標準ウィジェットも自由に利用可能です。
また、Elementor Proを使うことで、さらに多くのウィジェットを使用できます。
これにより、より洗練されたデザインが実現し、ユーザーが望む表現力豊かなサイトを構築できます。
Elementor Header & Footer Builderのインストール
WordPressサイトにElementorでヘッダーやフッターを追加するには、プラグインの導入が必須です。
Elementor Header & Footer Builderは、WordPressの公式ディレクトリから利用可能です。
こちらは無料で提供されています。

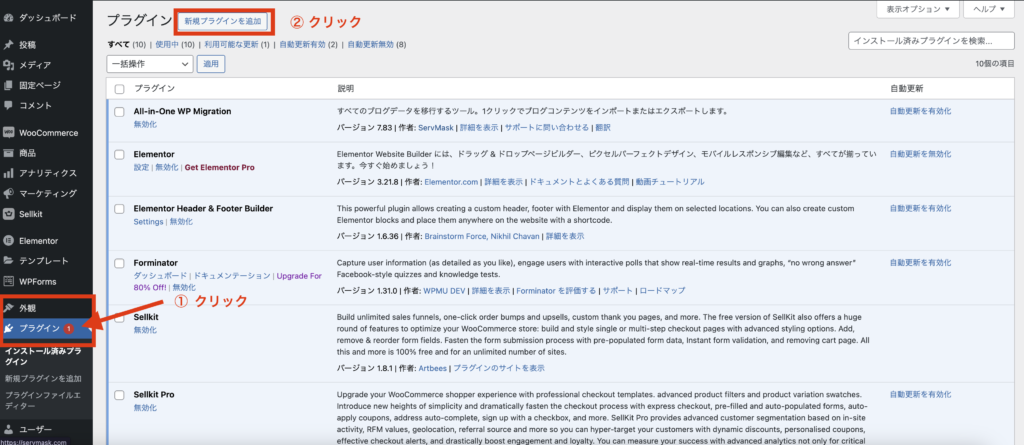
WordPressの管理画面にアクセスし、「プラグイン」→「新規追加」をクリックします。

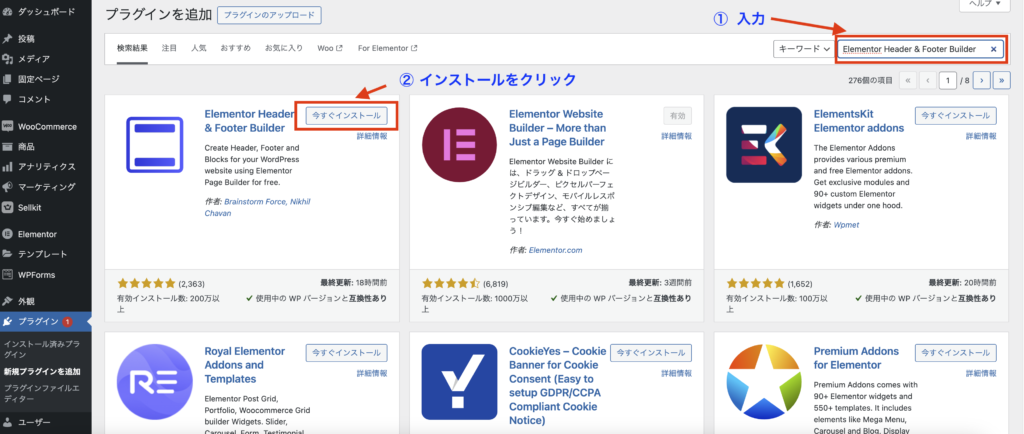
「Elementor Header & Footer Builder」を検索窓に入力し、該当するプラグインを見つけます。
見つけたプラグインを選択し、「今すぐインストール」をクリックして、ダウンロードとインストールを始めます。

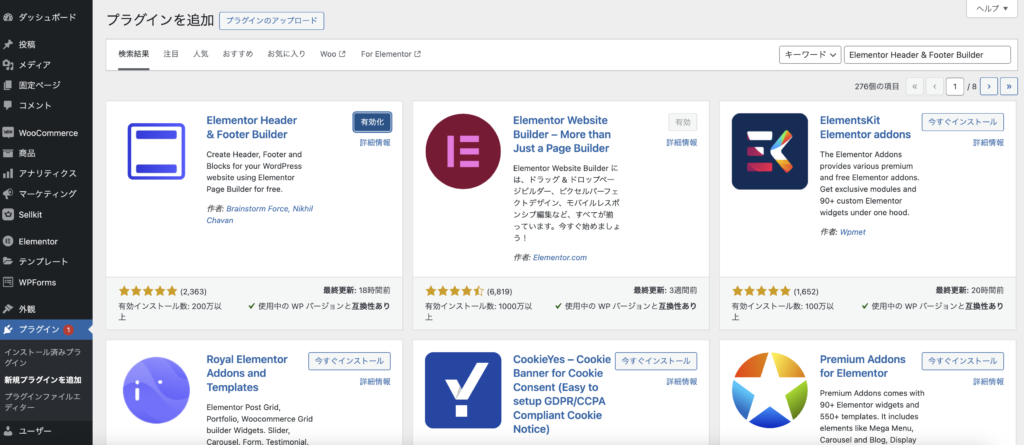
インストールが完了したら、「プラグインを有効化」をクリックして機能を有効にします。

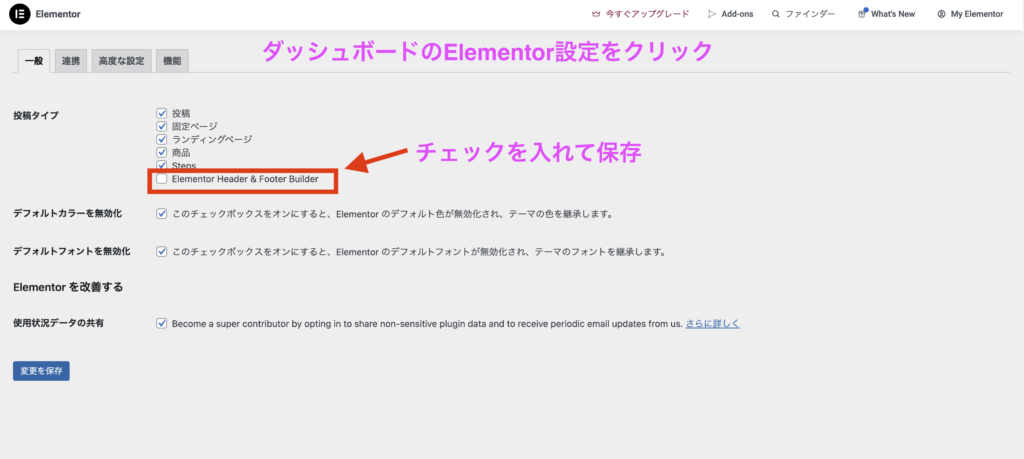
ワードプレスのダッシュボード画面でElemntorの設定を選択し、上記図の箇所にチェックを入れる。

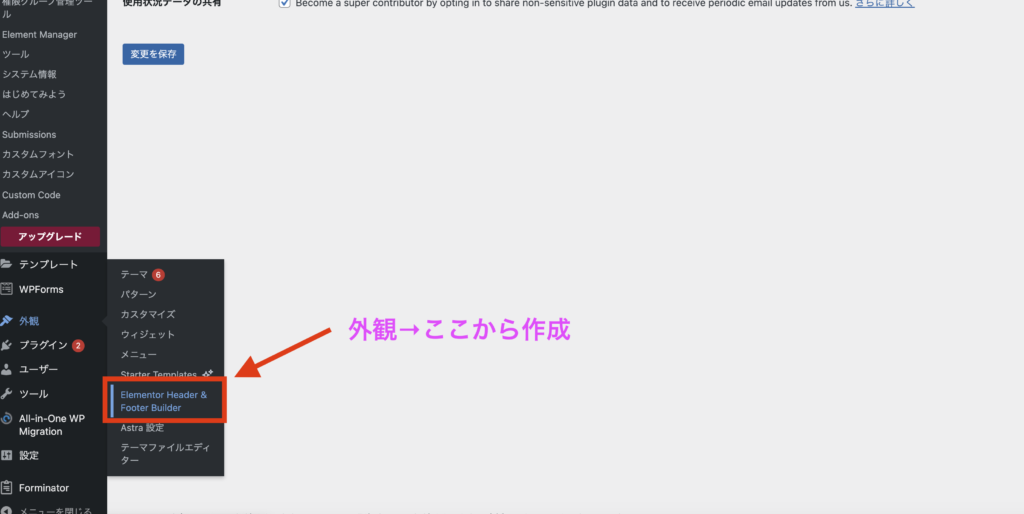
ダッシュボードの外観から「Elementor Header & Footer Builder」を選択

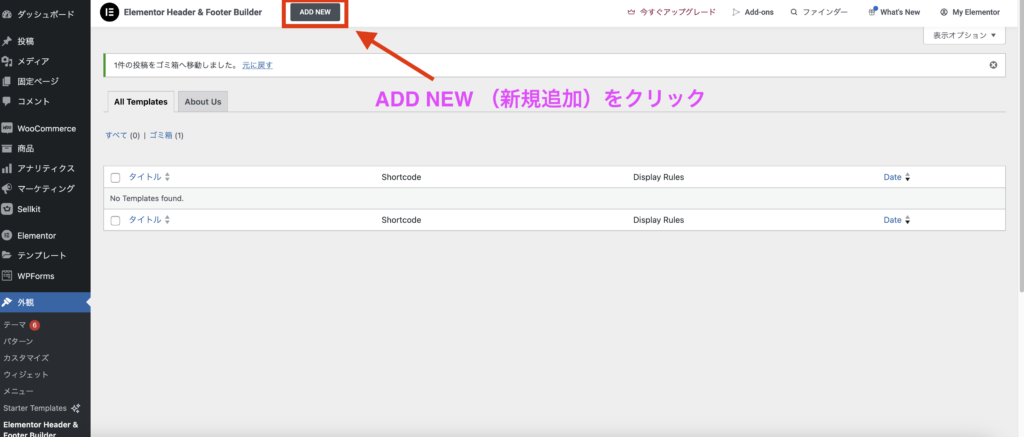
ADD NEW(新規追加)をクリック

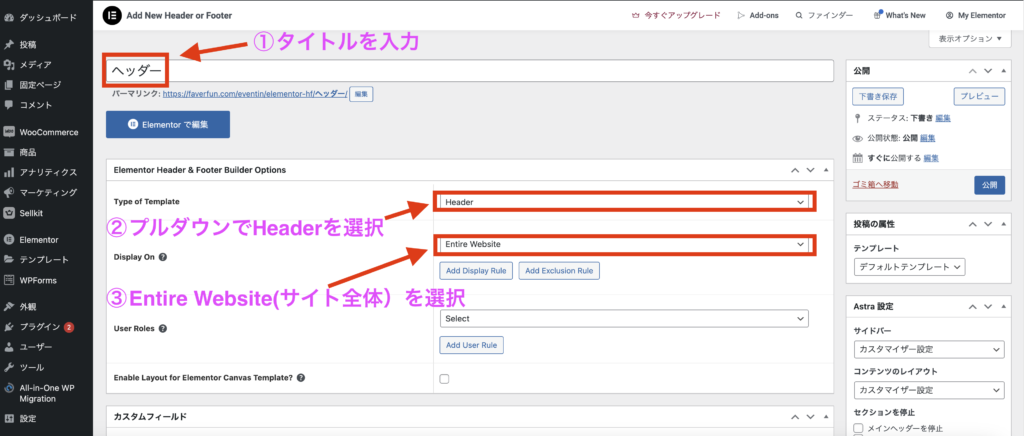
タイトルを入力し、ヘッダーの場合は「Header」を選択。
サイト全体に設定する場合は「Entire Website」を選択。
次にElementor編集をクリック




これで、Elementorを用いたヘッダーとフッターの設計が可能になりました。
次に、それぞれのデザイン作業に取りかかりましょう。
ヘッダーの作成

WordPressサイトの中で、ヘッダーは極めて重要な役割を果たします。
Elementorを活用することで、ヘッダーの作成や設定作業を容易に進められます。
Elementor Header & Footer Builderプラグインは、素晴らしいヘッダーを簡単に作れるため、コーディングスキルがなくても十分に対応できます。
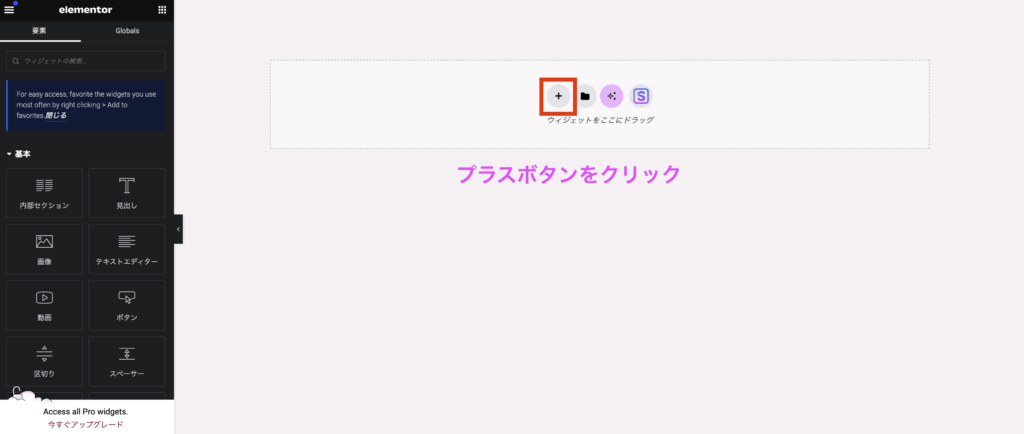
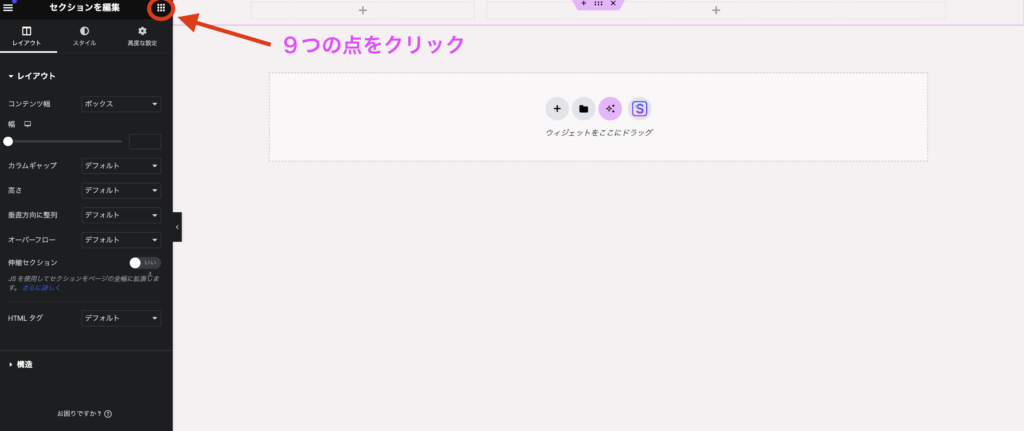
レイアウトの調整
ヘッダーの外観を整えるためには、レイアウトの調整が不可欠です。
幸いにも、Elementorはドラッグ&ドロップを中心とした使いやすいインターフェースを提供しています。
このインターフェースを通じて、ウィジェット配置を簡単に変更することができる上、セクションの幅や高さ、ウィジェットの位置に至るまで、デザインの細部をカスタマイズできます。
これら一連の機能を駆使することで、バランスのとれたデザインを実現できます。
| Elementor | ヘッダーデザイン | レイアウト調整 |
|---|---|---|
| 無料版 | テンプレートとしてヘッダーを保存できない | 限定的な調整機能 |
| Pro版 | ヘッダーをテンプレートとして保存可能 | 幅広いレイアウト調整機能 |
表の内容から明らかなように、ElementorはPro版を選ぶことでさまざまなメリットが得られることがわかります。
例えば、Pro版ではヘッダーデザインをテンプレート化して他のページでも利用可能にすることができます。
また、プランをアップグレードすることで、レイアウト調整機能が飛躍的に向上します。
ヘッダーの公開と設定
デザイン作成が完了したら、次は公開の段階です。
エディタ画面の左下に位置する「公開」ボタンを押すことで、Elementorを通じてヘッダーをサイトに組み込めます。
表示条件の指定
「Publish Settings」画面が登場します。
ここではヘッダーの表示条件を編集します。
「Entire Site」を指定すると、ヘッダーはすべてのページで表示される設定になります。
しかしながら、「Add Condition」を用いて特定のページやカテゴリーを例外とし、設定を微調整することも可能です。
- Entire Site – サイト全体にヘッダーを表示
- Singular – 投稿ページ、固定ページ、カスタム投稿タイプにヘッダーを表示
- Archive – カテゴリー、タグ、日付、著者アーカイブにヘッダーを表示
- Search Results – 検索結果ページにヘッダーを表示
- 404 Page – 404エラーページにヘッダーを表示
異なる条件を併用することで、メニュー構成ごとにヘッダーを制御できます。
例えば、フロントページ とブログページでヘッダーを変えるような調整を行うことで、サイト全体のデザインを繊細にカスタマイズすることが可能です。
フッターの作成
フッターを作成する手順は、ヘッダーと同様にElementorを使用します。
最初に、Elementor Header & Footer Builderで新規作成を行います。
そして、テンプレートを「Footer」に設定します。
作成後は、フッターのデザインに取り組みます。
ウィジェットを活用して、自由度の高いレイアウトを構想できます。
一般的には、サイトロゴやメニューリンクなどを含むアイテムが配置されます。
デザイン作業が完了したら、設定画面で公開を選択しましょう。
同時に、表示条件も慎重に指定します。
これにより、必要に応じて異なるページでフッターの表示を制御できます。
フッター作成手順には、ヘッダーと類似性が見られますが、細部に違いが存在します。
Elementorを利用すれば、ヘッダーやフッターを自由に調整できます。
フッターはサイト訪問者にとって重要な情報源となるため、特に注意深くデザインするべきです。
| ヘッダー | フッター |
|---|---|
| ロゴ、メニューリンク | 連絡先情報、メニューリンク |
| 検索バー、ボタン | ソーシャルメディアリンク |
| 注目コンテンツ | 著作権情報 |
ヘッダーとフッターにはそれぞれ異なった要素が含まれることが理解されます。
しかし、Elementorを通じて両方を柔軟に設計することが可能です。
手順自体も容易であるため、フッターの制作も比較的迅速、簡単です。
まとめ
Elementor Header & Footer Builderは、WordPressユーザーが無料でヘッダーやフッターをカスタマイズできる便利なプラグインです。
直感的なドラッグ&ドロップ操作で簡単にデザインを作成でき、ウィジェットの配置やレイアウト調整も自由自在です。
さらに、表示条件を設定することで、特定のページにのみヘッダーやフッターを表示することも可能です。
Elementorを使えば、初心者でもプロフェッショナルなウェブデザインを実現できるため、ぜひ活用してみてください。
魅力的なウェブサイトを簡単に作り上げるための強力な味方となることでしょう。