近年、Webデザイン業界は劇的な変革期を迎えています。
その中心にあるのが、人工知能(AI)の導入です。
AI技術は単なるツールを超え、デザインプロセスを根本から変えつつあります。
その中でも特に注目を集めているのが、RelumeというAI搭載のWebデザインビルダーです。
Relumeは、ワイヤーフレームの自動生成から、デザインの構築まで、従来の作業にかかっていた時間や手間を大幅に短縮し、効率化する革新技術を提供しています。
この記事では、Relumeの機能とその技術的な特長を深掘りし、Webデザインの未来について考察します。
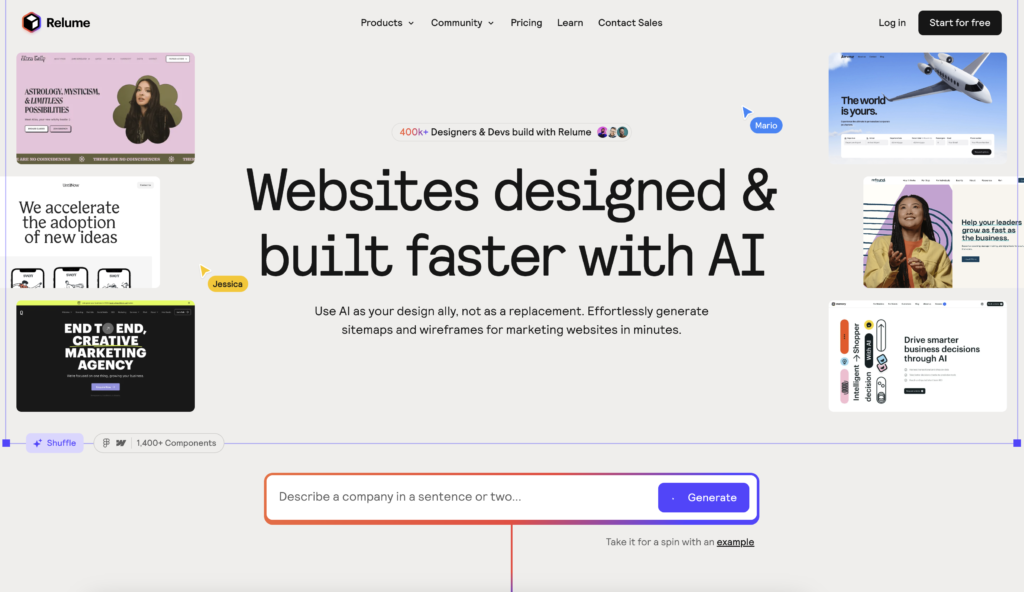
Relumeとは?AI搭載Webデザインビルダーの詳細と独自性

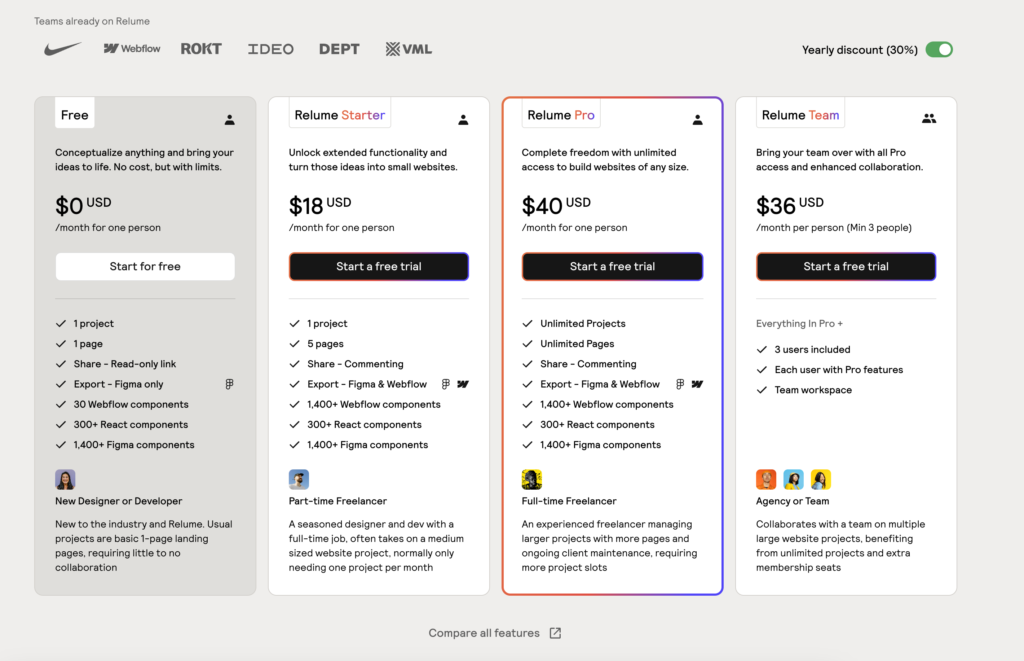
画像引用元:https://www.relume.io/
Relumeの革新性:他ツールとの差別化要素
Relumeは、AIのアルゴリズムを活用し、Webデザインに必要な要素を自動的に生成する機能を備えたプラットフォームです。
特に注目すべきは、直感的なインターフェースとコードの自動生成機能です。
これにより、プロのデザイナーはもちろん、技術的な知識が少ないユーザーでも、洗練されたデザインを簡単に作成できる点が他のデザインツールと一線を画しています。
また、豊富なテンプレートとコンポーネントのライブラリを備えており、ユーザーはデザイン要素を自由に組み合わせることが可能です。
これにより、一貫性のあるデザインを保ちつつ、個別のプロジェクトに合わせた柔軟なカスタマイズが容易に実現できます。
さらに、レスポンシブデザインの自動適用機能により、モバイルファーストの設計にも迅速に対応できます。
AIによる高度なデザイン生成プロセス
Relumeの技術的な核心は、AIがユーザーのニーズに基づいてデザインを自動生成するプロセスです。
ユーザーが入力した要件をAIが解析し、最適なワイヤーフレームやレイアウトを数分以内に提示します。
AIは過去のデザインパターンや最新のトレンドを学習しているため、常に最先端のデザインが反映される点が大きな強みです。
これにより、デザイナーは細かな設計作業に追われることなく、クリエイティブな作業に集中できる環境が整います。
従来のWebデザインツールとの比較
従来のWebデザインツールでは、基本的なデザイン作業には多くの時間と労力がかかりました。
テンプレートを利用したとしても、細かなカスタマイズやレスポンシブデザインへの対応には専門的な知識が必要でした。
一方、RelumeはAIを活用してこれらの作業を自動化し、設計時間の大幅短縮とデザインの一貫性を提供します。
初心者でも高品質なデザインを短時間で作成できるのが大きな利点です。
※全くの初心者でWEBサイトを作成する場合は、ワードプレスプラグインのWEBサイトビルダー「Elementor」を推奨します。
テンプレートをカスタマイズすることで簡単にWEBサイトを構築できます。
今まで、ワイヤーフレームの作成からWebサイトの構築に至るまでには、技術的なハードルや学習時間の確保といった大きな壁がありました。
しかし、Relumeの登場により、Elementorのテンプレートカスタマイズから、オリジナルのWebサイト構築へと移行するデザイナーが増えてきています。
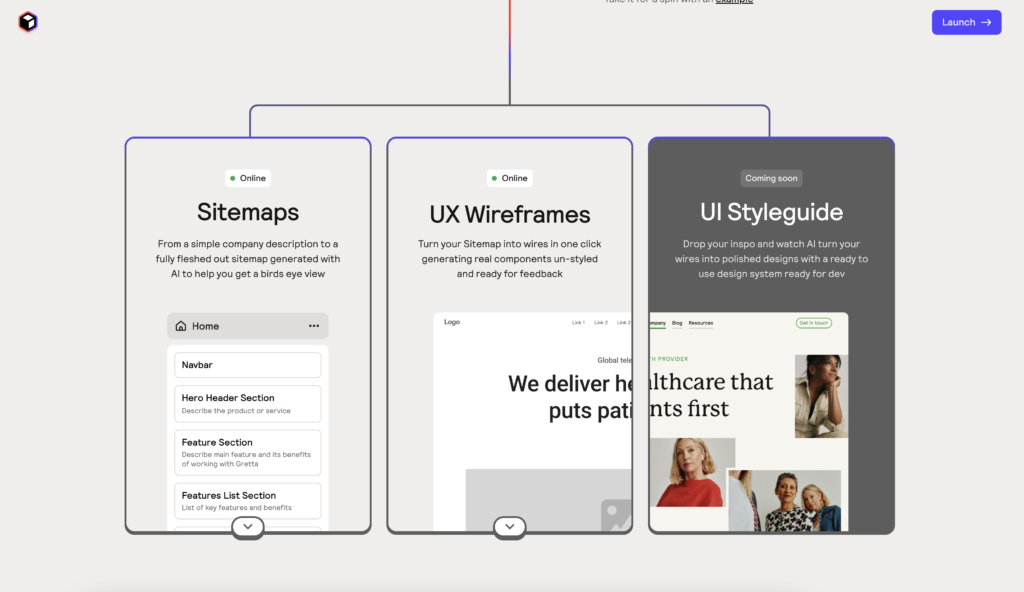
ワイヤーフレーム自動生成

画像引用元:https://www.relume.io/
ワイヤーフレーム生成の詳細プロセス
Relumeが提供するワイヤーフレーム自動生成のプロセスは、シンプルながら高度です。
まず、ユーザーはプロジェクトの基本情報を入力します。
次に、サイトの目的やターゲットユーザーに基づいてサイト構造とコンテンツ概要を定義します。
この情報を元に、AIが各ページに適したワイヤーフレームを自動生成します。
生成されたワイヤーフレームはレビューを経て必要に応じて調整可能で、従来の手動によるワイヤーフレーム作成プロセスに比べて驚異的な効率を実現しています。
サイトマップからの自動変換プロセス
Relumeは、単にページレイアウトを生成するだけではなく、サイトマップを基にページ全体の構造をAIが解釈し、それぞれのページに最適なレイアウトとコンテンツ要素を自動配置します。
この際、最新のユーザーエクスペリエンス(UX)の原則やWebデザインのベストプラクティスが取り入れられており、ユーザーのニーズに合ったページ設計が可能です。
カスタマイズとエクスポート機能
Relumeでは、生成されたワイヤーフレームは完全にカスタマイズ可能です。
ドラッグ&ドロップインターフェースを活用することで、特別なスキルがなくてもデザインを微調整できます。
さらに、完成したデザインはHTML/CSSとしてエクスポートできるだけでなく、Figmaなどのデザインツール形式に変換してプロジェクトに取り込むこともできます。
この柔軟なエクスポート機能により、エンジニアやデザイナーとの連携が格段に向上します。
Webデザイン効率化とRelumeのビジネス的メリット

画像引用元:https://www.relume.io/
劇的な作業効率の向上
Relumeを利用すると、ワイヤーフレームから最終デザインまでの作成時間が従来の70%ほど削減されると報告されています。
これは、プロジェクト全体のスピードアップだけでなく、コスト削減にも繋がります。
短期間で高品質なデザインを提供することができるため、より多くの案件を迅速に処理でき、ビジネスの収益性向上にも寄与します。
チームでのコラボレーションが容易に
Relumeのもう一つの強みは、デザイン共有やフィードバックのプロセスを簡略化できる点です。
クラウドベースのプラットフォームを活用することで、チームメンバー全員がリアルタイムでデザインにアクセスし、修正やフィードバックを瞬時に行うことができます。
これにより、意思決定の迅速化とプロジェクトの効率的な進行が可能になります。
Figmaとのシームレスな連携

※画像引用元 https://www.figma.com/ja-jp/
Figmaプラグインによるワークフロー強化
Relumeは、Figmaとの連携機能を通じて、デザインワークフローの効率化をさらに推進します。
Figmaで作成されたデザインをそのままRelumeにインポートすることで、すでに構築されたデザイン要素を無駄にすることなく、AIによる最適化されたレイアウトと組み合わせることが可能です。
また、Relumeで生成されたワイヤーフレームやレイアウトはFigmaにエクスポートでき、従来のデザインプロセスを効率化します。
デザインアセットの一元管理
Figmaとの連携により、デザインアセットやコンポーネントを一元管理することができます。
これにより、プロジェクトごとの一貫性を維持しつつ、変更や更新をスムーズに行えるため、プロジェクトのクオリティ向上と作業効率の向上が期待できます。
Relume活用事例
企業サイトの大規模リニューアル
ある中規模企業がRelumeを使用して自社サイトを全面リニューアルした事例では、デザイン期間が2週間から3日に短縮されました。
結果として、顧客からの問い合わせ数が30%増加し、企業のオンラインプレゼンスが大幅に強化されました。
このように、短期間で成果を出すことができるRelumeは、ビジネスの成長を加速させるツールとしても効果的です。
スタートアップのランディングページ開発
また、テクノロジー系スタートアップがRelumeを利用してランディングページを制作した事例では、従来の方法と比較してコストを60%削減し、ローンチまでの期間を半分に短縮しました。
AIを駆使した効率的なデザインは、特にスタートアップのようなスピードとコストを重視するプロジェクトに最適です。
AIデザインツールの未来
AIがもたらすWebデザインの進化
RelumeのようなAI搭載ツールの登場により、WebデザインにおけるAIの役割は今後ますます拡大していくでしょう。
単にデザインの自動化にとどまらず、ユーザーの行動データを基にしたインタラクションの最適化や、将来的にはユーザー体験そのものをAIがリアルタイムで改善する時代が到来する可能性があります。
AIがWebデザインの意思決定に深く関わることで、デザインの質や精度は一層向上していくでしょう。
デザイナーの新たな役割
AIツールが高度化するにつれて、デザイナーの役割も進化します。
単純なデザイン作業はAIに委ねられ、人間はより創造的で戦略的な部分に注力できるようになります。
これにより、デザインの価値がさらに高まり、デザイナーとAIの共存がクリエイティブ業界の新たなスタンダードとなるでしょう。
まとめ
Relumeは、AIを活用したWebデザインビルダーとして、従来のデザインプロセスに革命をもたらしています。
ワイヤーフレームの自動生成、Figmaとのシームレスな統合、そしてデザインプロジェクトの大幅な効率化など、Relumeの利点は計り知れません。
今後、AI技術がWebデザインに与える影響はますます大きくなり、デザイナーや開発者はこのようなツールを活用することで、より効率的かつ創造的な仕事が実現できるでしょう。

※画像引用元 https://www.figma.com/ja-jp/
FAQ
Relumeとは何ですか?
RelumeはAI搭載のWebデザインビルダーです。
ワイヤーフレームをたった数時間で生成できる革新的なツールとして注目されています。
デザインの知識がなくても、簡単にウェブサイトの構築が可能です。
AIが自動的にレイアウトや要素を提案するため、効率的に作業を進められます。
Relumeの主な機能は何ですか?
Relumeの主な機能には以下があります:
1. AIによるワイヤーフレームの自動生成
2. サイトマップの作成と管理
3. テキストや画像の自動配置
4. レスポンシブデザインの自動化
5. FigmaやWebflowへのエクスポート機能 これらの機能により、デザイナーや開発者の作業を大幅に効率化します。











