Vercel「v0」は、フロントエンド開発の世界に革新をもたらすAIツールです。
テキスト入力のみで、WebサイトやアプリのUIを構築できるこのサービスは、開発者やデザイナーの作業効率を大きく向上させます。
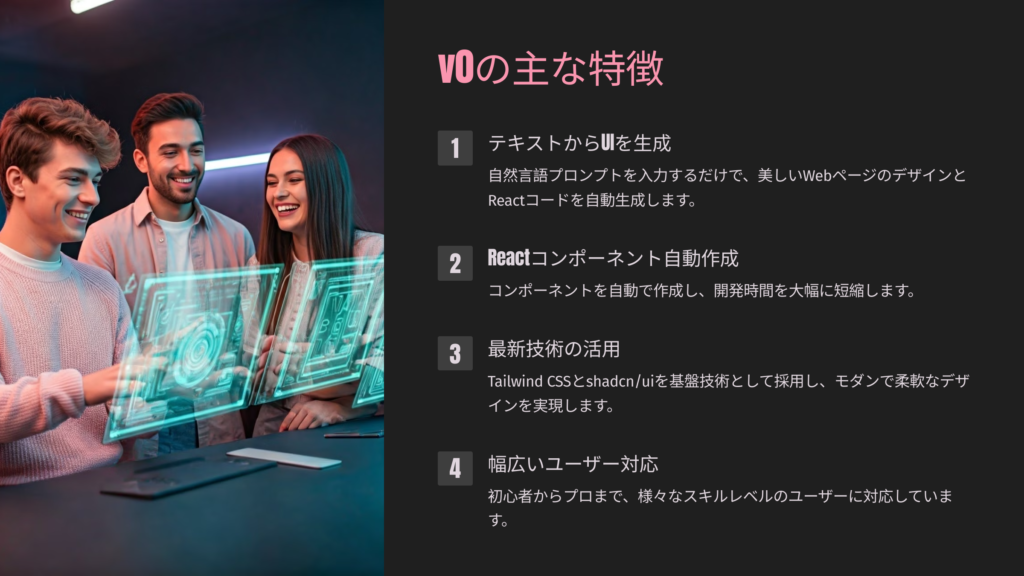
v0は、自然言語プロンプトを入力するだけで、美しいWebページのデザインとReactコードを自動生成します。
v0の特徴として、Reactコンポーネントの自動生成やリアルタイム編集機能があります。
これにより、初心者からプロまで幅広いユーザーが、vercel v0 ui 使い方を習得し、素早くプロトタイプを作成できます。
next.jsデプロイとの高い親和性も、v0の魅力の一つです。
v0は、Tailwind CSSとshadcn/uiを基盤技術として採用しており、モダンで柔軟なデザインを可能にしています。
フロントエンド開発の効率化を目指す方々にとって、v0は強力な味方となるでしょう。
無料版と有料版の違いを理解し、適切なプランを選択することで、さらなる開発の加速が期待できます。
主なポイント
- テキスト入力だけでUIを自動生成
- Reactコンポーネントの自動作成機能
- Tailwind CSSとshadcn/uiを活用
- 初心者からプロまで幅広く対応
- 無料版と有料版で機能に違いあり
- Next.jsとの高い互換性
- リアルタイム編集でプロトタイプを素早く作成
Vercel v0とは:AIによるUI生成ツールの概要

Vercel v0は、AI技術を駆使したUI生成ツールです。
テキスト入力のみで、プロフェッショナルなウェブサイトデザインを自動生成します。
従来のツールでは何時間もかかる作業が、v0では数分で完了します。
v0の基本機能と特徴
v0の主な特徴は、テキストからデザインを生成する機能です。
リアルタイムでの調整や、複数言語サポート、レスポンシブデザインも可能です。
特殊な知識は必要なく、迅速なデザイン作成や柔軟な調整が可能です。
Vercelが提供するAIツールの位置づけ
Vercelは、Next.jsを使用したウェブサイトやアプリケーションの高速デプロイメントをサポートするクラウドプラットフォームを運営しています。
v0は、そのプラットフォーム上で動作するAIツールとして位置づけられています。
ノーコード開発の新時代

v0は、ノーコード開発の新時代を切り開きます。
デザイナーや開発者の作業効率を向上させ、プログラミングスキルがない人でもアイデアを形にできます。
スタティックサイト生成も簡単に行えるため、ビジネス開発を加速させる強力なツールとなっています。
| 機能 | 説明 |
|---|---|
| テキストからデザイン生成 | 自然言語入力からUIを自動生成 |
| リアルタイム調整 | 生成されたデザインをその場で編集可能 |
| 複数言語サポート | 様々な言語での入力に対応 |
| レスポンシブデザイン | 異なる画面サイズに適応するUIを生成 |
| 自動コード生成 | 生成されたデザインのコードを自動出力 |
v0は、vercel ダッシュボードを通じて簡単にアクセスできます。
月間200クレジットまで無料で利用可能です。
プレミアムプランでは、画像生成などの追加機能も利用可能です。
v0の主な特徴:自然言語からのUI生成とReactコンポーネント自動作成

Vercel v0は、ウェブアプリ開発の新しい時代を切り開く革新的なAIツールです。
自然言語からUIを生成し、Reactコンポーネントを自動作成する機能が最大の特徴です。
v0は、テキストプロンプトを基にUIデザインを瞬時に生成します。
例えば「青を基調としたモダンなランディングページ」という指示で、美しいデザインが数秒で完成します。
カフェのウェブサイトやダッシュボードなど、具体的なプロジェクトにも対応可能です。
多言語入力に対応しているv0は、日本語のプロンプトでも直感的にUIデザインを生成できます。
これにより、jamstackアーキテクチャを活用したウェブアプリ開発がより身近になりました。
v0の特筆すべき点は、生成されたデザインのカスタマイズが容易なことです。
リアルタイム編集機能により、即座に修正や変更が可能です。
また、Reactコンポーネントとして出力されるため、開発者は生成されたコードを直接プロジェクトに組み込むことができます。
| 機能 | 詳細 |
|---|---|
| UI生成 | 自然言語プロンプトからデザイン作成 |
| コンポーネント出力 | Reactコンポーネントとして自動生成 |
| 多言語対応 | 日本語を含む複数言語でのプロンプト入力 |
| リアルタイム編集 | 即時のデザイン修正と調整 |
v0は、デザイナーや開発者だけでなく、ビジネスユーザーにも活用できるツールです。
直感的な操作性と高度な機能性を兼ね備え、ウェブアプリ開発の効率を大幅に向上させます。
v0のターゲットユーザー

v0は、デザイナーから開発者、ビジネスユーザーまで、幅広い層をターゲットにします。
このツールは、さまざまなスキルレベルのユーザーにとって使いやすく、効率的なUI作成を可能にします。
デザイナー向けの機能
デザイナーにとって、v0は創造性を引き出す強力なツールです。
プロトタイピングや視覚的デザインの迅速な作成が可能で、アイデアを素早く形にできます。
自然言語による入力で、複雑なデザインも簡単に生成できるため、デザインプロセスが大幅に効率化されます。
開発者向けの機能
v0は開発者にとっても魅力的なツールです。
reactフレームワークとの互換性が高く、生成されたUIコードをそのまま実装に活用できます。
また、github連携機能により、チーム開発でのワークフローがスムーズになります。
既存コードのレビューや改善案の提示機能も備えており、開発効率の向上に貢献します。
ビジネスユーザー向けの活用法
ビジネスユーザーは、v0を使ってWEB広告デザインや教材作成などに活用できます。
プログラミングスキルがなくても、直感的な操作で高品質なUIを生成できるため、マーケティング資料やプレゼンテーション資料の作成が容易になります。
| ユーザー層 | 主な活用法 | メリット |
|---|---|---|
| デザイナー | プロトタイピング、ビジュアルデザイン | アイデアの迅速な具現化 |
| 開発者 | UIコード生成、github連携 | 開発効率の向上 |
| ビジネスユーザー | 広告デザイン、教材作成 | ノーコードでの高品質UI作成 |
v0の活用により、プロジェクトの開発スピードが大幅に向上し、アイデアから製品化までの時間を短縮できます。
多様なユーザーのニーズに応える柔軟性と高機能性が、v0の大きな特徴といえるでしょう。
v0の技術基盤:Tailwind CSSとshadcn/uiの活用

Vercel v0 UIの使い方を理解するためには、その技術基盤を把握することが不可欠です。
v0は、Tailwind CSSとshadcn/uiというコンポーネントライブラリを利用しています。
これにより、ユーザーの自然言語入力から柔軟でモダンなUIコンポーネントが生成されます。
Tailwind CSSは、カスタマイズ性の高いユーティリティファーストのCSSフレームワークです。
shadcn/uiは、再利用可能なReactコンポーネントを提供します。
この組み合わせにより、v0は効率的なフロントエンド開発とスタイリッシュなデザイン生成を実現しています。

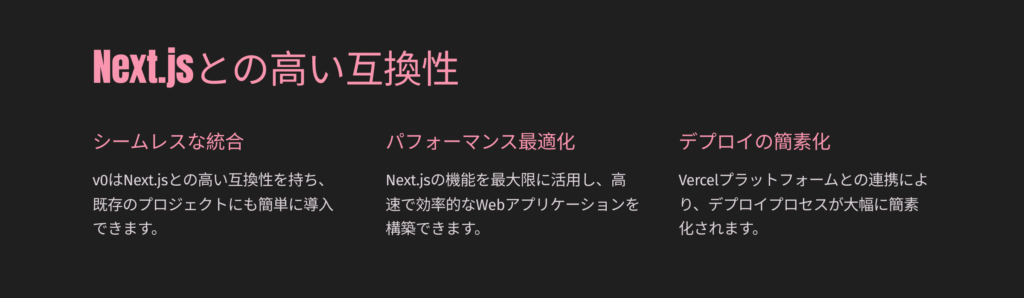
v0の特徴として、React/Next.jsとの高い互換性があります。
生成されたコードは直接プロジェクトに統合可能で、Next.jsのデプロイも簡単に行えます。
これにより、開発者は迅速にプロトタイプを作成し、デザインを実装できます。
- 自然言語によるUI生成
- Reactコンポーネントの自動生成
- Tailwind CSSとshadcn/uiの活用
- Next.jsとの高い互換性
v0の技術基盤は、フロントエンド開発の効率化とデザインの質の向上を同時に実現しています。
今後、さらなるフレームワークのサポートや機能の拡張が期待されています。
UI開発におけるVercel「v0」の使い方

Vercel v0を最適に活用するためには、適切なセットアップと操作が不可欠です。
フロントエンド開発を効率化するこのツールの使い方について詳しく説明します。
アカウント作成とセットアップ
Vercel公式サイトでアカウントを作成します。
ウェイティングリストに登録し、アクセス権を得たら、vercel ダッシュボードにログインします。
v0の基本プランは2024年8月27日まで無料で利用可能です。
その後は月額20ドルのプレミアムプランに移行します。
プロンプト入力のコツ

v0のチャット形式インターフェースでプロンプトを入力します。
具体的で詳細な説明を心がけましょう。
例えば、「セールス管理ダッシュボード」や「セミナーバナー広告」などの明確な目的を伝えると、より精度の高いUIが生成されます。
生成されたUIの編集と調整
UIが生成されたら、リアルタイムでプレビューできます。
必要に応じて追加プロンプトで修正を加えましょう。
満足のいく結果が得られたら、生成されたコードをダウンロードするか「Publish」ボタンで公開します。
既存のデザインを元にUIを生成したい場合は、スクリーンショットや画像をアップロードすることも可能です。
v0の利用には1回の生成につき30クレジットが必要です。
フリープランでは月200クレジット、1日10回の利用制限があります。
プレミアムプランでは月5000クレジットで1日100-200回の利用が可能になり、
より柔軟な開発環境を提供します。
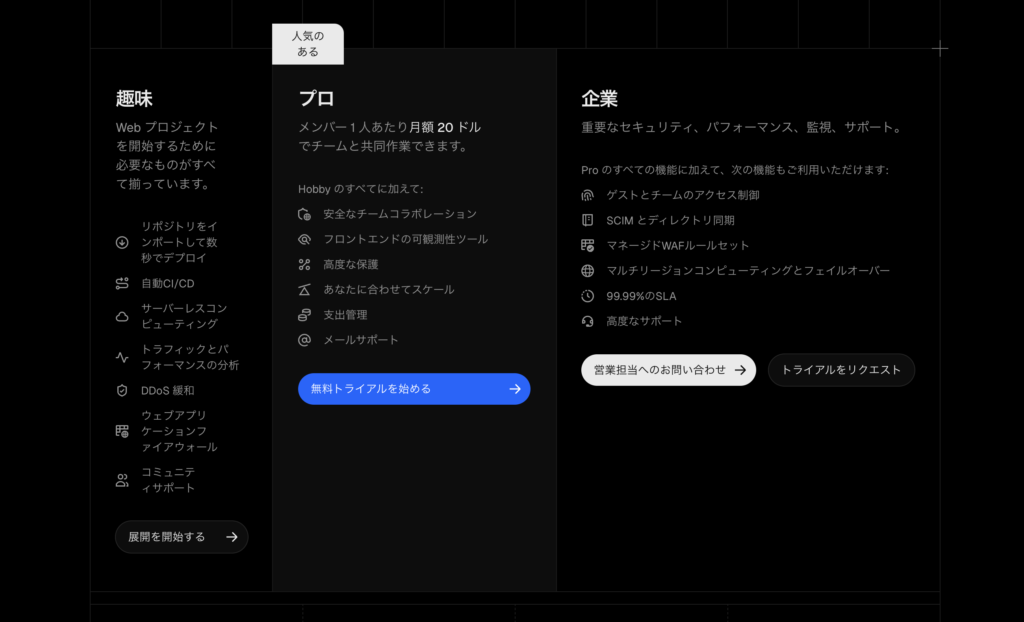
v0の料金プラン無料版と有料版の比較

Vercelが提供するAI駆動型UIデザインツール「v0」は、ユーザーのニーズに応じた複数の料金プランを用意しています。
スタティックサイト生成やJamstackプロジェクトに最適なツールです。
料金体系を詳しく見てみましょう。
| プラン | 料金 | クレジット/月 | 主な特徴 |
|---|---|---|---|
| 無料プラン | 0円 | 200 | 基本機能、1日10回制限 |
| プレミアムプラン | 2,800円 | 5,000 | 高速処理、プライベート生成 |
| エンタープライズプラン | 要問合せ | カスタム | SAML SSO、データプライバシー |
無料プランは、v0の基本機能を試すのに最適です。
プレミアムプランは、より多くのクレジットと追加機能を提供し、プロジェクトに適しています。
エンタープライズプランは、大規模企業向けにカスタマイズされた解決策を提供します。
v0は、テキストプロンプトからUIデザインとReactコンポーネントを生成できる点が特徴です。
Jamstackアーキテクチャを採用したプロジェクトにも容易に統合できます。
スタティックサイト生成の効率を大幅に向上させます。
プランを選ぶ際は、プロジェクトの規模、必要なクレジット数、特殊機能の必要性を考慮しましょう。
v0を活用することで、WebサイトやアプリのUI開発プロセスを革新的に変革できます。
v0の活用事例:実際のプロジェクトでの使用例

Vercelの「v0」は2023年12月にベータ版としてリリースされ、2024年7月に正式リリースされました。
機能が大幅に拡充され、ウェブアプリ開発の現場で幅広く活用されています。
v0が注目を集める理由は、デザイン作成の速さ、専門知識不要、AIによる最新トレンドの学習など多岐にわたります。
Webサイトデザインの迅速な作成
v0を使用すれば、ランディングページの作成が驚くほど簡単になります。
テキスト入力だけで高品質なUIデザインが生成され、reactフレームワークに対応したコードも自動生成されます。
これにより、デザイナーとデベロッパーの協力が促進され、開発プロセスが大幅に加速します。
アプリケーションUIのプロトタイピング
v0は、ダッシュボードUIやモバイルアプリのインターフェースデザインにも活用できます。
AIとの対話を通じて柔軟にデザインを調整できるため、アイデアの可視化や修正が迅速に行えます。
これにより、プロトタイピングの効率が飛躍的に向上し、開発リソースの最適化にもつながります。
広告バナーやソーシャルメディア投稿の作成
v0は、広告バナーやソーシャルメディア投稿のデザインにも威力を発揮します。
レスポンシブデザイン機能により、さまざまな画面サイズに対応した視覚的に魅力的な広告を簡単に作成できます。
多言語サポート機能を活用すれば、グローバル展開も容易になります。
v0の導入により、UIデザインプロセスは革新的に変化しました。
AIがデザイナーの従来の作業を代行することで、人間はより創造的な側面に集中できるようになりました。
これにより、革新的で使いやすいUIデザインの創出が可能になっています。
v0の利点と制限事項:開発効率化と課題点

Vercel v0 uiの使い方は、開発効率を大幅に向上させます。
自然言語でUIを生成できるこのツールは、デザイナーや開発者の作業時間を短縮し、品質を高めます。
ReactやVue.jsなど人気のフレームワークをサポートし、最新のCSS機能を活用して高性能なウェブサイトやアプリケーションの開発を実現します。
多言語対応や自動的なレスポンシブデザインの最適化も、v0の強みです。
デスクトップからモバイルまで、様々なデバイスに対応したUIを効率的に作成できます。
これにより、プロジェクトの迅速な進行が可能になります。
一方で、v0にはいくつかの制限事項も存在します。
セキュリティとデータ保護に関する懸念が重要です。
v0を使用する際は、機密情報の取り扱いに注意が必要です。
また、生成されたコードの品質確保のため、手動でのレビューが推奨されます。
SQLインジェクションやXSS攻撃などの脆弱性に対する対策や、コードの最適化、テスト自動化の必要性も考慮すべきです。
v0とgithub連携を行うことで、開発ワークフローをさらに効率化できます。
しかし、複雑なプロジェクトでは手動での修正が必要になる場合があります。
ユーザーからは利便性と効率性が高く評価されていますが、コード品質の向上を期待する声もあります。
| 利点 | 制限事項 |
|---|---|
| 自然言語でのUI生成 | セキュリティとデータ保護への懸念 |
| 開発時間の短縮 | 生成されたコードの品質確認が必要 |
| 多言語対応とレスポンシブデザイン | 複雑なプロジェクトでの手動修正の可能性 |
| 人気フレームワークのサポート | 高度なカスタマイズにおける制限 |
v0と他のUI生成ツールとの比較:競合製品との違い

UI生成ツールの進化は急速で、v0は次世代のフロントエンド開発ツールとして注目を集めています。
従来のデザインツールとの違いと、AIベースの他のツールとの比較を検討します。
Adobe XDやFigmaとの機能比較
v0は自然言語入力でUIを生成し、コードも自動生成する特徴があります。
対照的に、Adobe XDやFigmaはデザインに特化しています。
v0はノーコードでのUI生成とリアルタイム編集が可能で、Next.jsデプロイにも適しています。
| 機能 | v0 | Adobe XD/Figma |
|---|---|---|
| UI生成方法 | 自然言語入力 | 手動デザイン |
| コード生成 | 自動 | 手動/プラグイン必要 |
| リアルタイム編集 | 可能 | 限定的 |
AIベースの他のデザインツールとの違い
v0の強みは、Reactコンポーネントの自動生成とVercel環境との高い親和性です。
これはフロントエンド開発者にとって大きな利点となります。
ただし、複雑なデザインへの対応力や生成コードの最適化には改善の余地があります。
v0は効率的なUI生成とコーディングの自動化を実現し、開発プロセスを大幅に短縮します。
ただし、デザインの細かな調整や複雑な機能の実装には従来のツールとの併用が効果的かもしれません。
フロントエンド開発の未来は、これらのツールの長所を組み合わせた統合的なアプローチにあります。
v0の今後の展望:Vercelの開発ロードマップと期待される機能

Vercelのv0は、UIデザイン界に革新をもたらしました。
vercelダッシュボードを通じて、更なる機能強化が期待されています。
AIモデルの継続的な改善により、複雑なデザインやインタラクションの生成が可能になるでしょう。
コード生成の最適化も重要な焦点です。
パフォーマンスと可読性の向上が見込まれ、スタティックサイト生成の効率化に貢献するでしょう。
さらに、他のVercelツールとの統合強化により、シームレスな開発環境の実現が期待されます。
カスタマイズ機能の拡張も注目ポイントです。
ユーザー固有のデザインシステムへの対応が進み、柔軟なUI作成が可能になるかもしれません。
さらに、多言語サポートの強化により、グローバルな開発チームへの対応が進むでしょう。
機械学習による個人化も期待される機能の一つです。
ユーザーの好みを学習し、適切な提案を行う機能が実装されれば、UIデザインの効率と質が飛躍的に向上するでしょう。
| 機能 | 予想される改善点 |
|---|---|
| AIモデル | 複雑なデザイン生成 |
| コード生成 | パフォーマンス向上 |
| ツール統合 | シームレスな開発環境 |
| カスタマイズ | ユーザー固有システム対応 |
| 多言語サポート | グローバルチーム対応 |
v0の進化は、vercelダッシュボードとスタティックサイト生成の領域に大きな影響を与えることでしょう。
ユーザーフレンドリーな機能と高度な技術の融合により、UIデザインの未来が明るくなることが期待されます。
まとめ
Vercel v0は、jamstackアプローチを利用したウェブアプリ開発の革新的なツールです。
AIによるUI生成とReactコンポーネントの自動作成により、開発プロセスが大幅に効率化されます。
2024年7月の正式リリース後、多言語対応や「v0 Chat」機能の追加など、継続的な改善が行われています。
無料プランでは月200クレジットが提供され、有料プランでは月5000クレジットと追加機能が利用可能です。
Vercel v0は、デザイナーから開発者、ビジネスユーザーまで幅広いニーズに対応します。
Shadcn UIやTailwind CSSを活用したコード生成により、高品質なUIを迅速に作成できます。
Vercel v0とApidogの統合により、UIとAPI開発のワークフローが一層スムーズになります。
迅速なプロトタイピングやA/Bテスト、パフォーマンス分析など、様々な用途に活用できます。
今後の展望として、Vue.jsサポートやサードパーティパッケージの対応など、さらなる機能拡張が期待されます。
Vercel v0は、jamstackベースのウェブアプリ開発における効率性と品質向上の鍵となるツールとして、今後も進化を続けるでしょう。











