今回は、WordPressの人気プラグインElementorを使った画像ウィジェットの活用方法について解説します。
Webページのビジュアルコンテンツは、訪問者の第一印象を左右する重要な要素です。
特に、画像のサイズや配置、スタイルの調整が適切に行われているかどうかは、ユーザーエクスペリエンスに直結します。
Elementorの画像ウィジェットは、初心者から上級者まで幅広いユーザーに対応した多機能なツールです。
この記事では、画像の基本設定からスタイル調整、さらには高度な配置設定まで、具体的な操作方法を詳しくご紹介します。
また、SEO向上に役立つ画像のメタタグ設定についても触れていますので、ぜひ最後までお読みください。
要点
- 画像ウィジェットでは、自由に画像サイズを選べる
- カスタムサイズ設定により、ピクセル単位の微調整が可能
- ホバー効果やCSSフィルター、枠線の装飾など多彩な機能
- 画像にリンクを設定したり、alt属性を追加できる
- サイズの横幅と高さを個別に指定すると画像が歪む可能性
Elementor画像処理
Elementorは、ブラウザ上での操作を可能にする高度なページビルダープラグインです。
これを使うことで、使いやすい環境で画像処理ができます。
カスタマイズ性も非常に高く、様々な要件に応じた画像サイズの調整やスタイルの設定が自由に可能です。
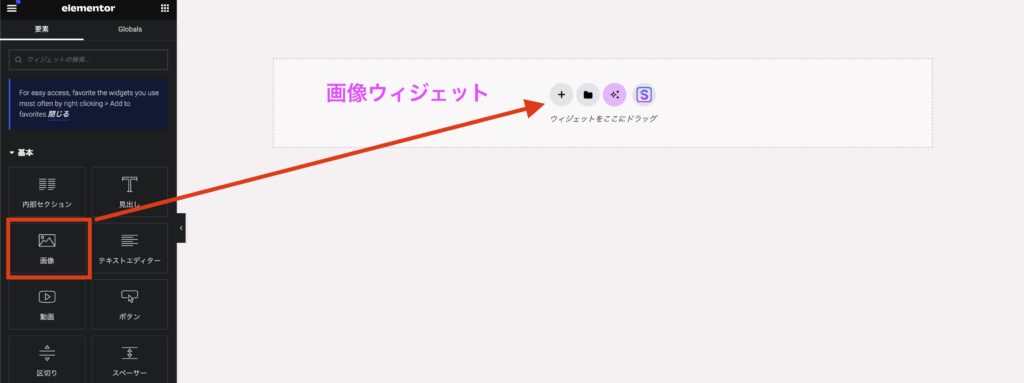
画像ウィジェットの基本設定

まず、画像ウィジェットの基本設定について説明します。
画像を追加する際、画像サイズを「フル」に設定するのがおすすめです。
また、画像の位置やキャプションの設定もできます。
リンクを追加する場合、メディアファイルかカスタムURLを選択することが可能です。
スタイル設定

次に、スタイル設定について見ていきます。
幅や横幅の上限を設定して、画像の大きさを調整できます。
不透明度やCSSフィルターを使って、画像の明るさや透明度を変更することもできます。
また、マウスオーバー時の挙動も設定可能で、透明度やボカシの変化を追加できます。
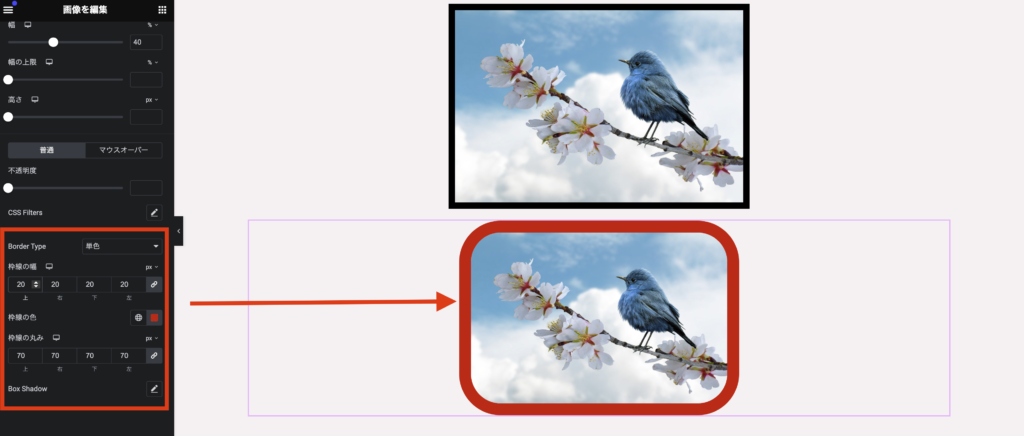
ボーダーとシャドウの追加

画像にボーダーやシャドウを追加する方法も紹介します。
ボーダーは直線や丸みを選んで追加でき、シャドウは色や透明度を調整して立体感を出すことができます。
高度な設定:重なり合う画像

画像を重ねる設定も可能です。
まず、画像を追加し、配置を「絶対」に設定することで、好きな位置にドラッグ&ドロップできます。
レイヤー構造の順番はz-indexで設定し、前後の配置を調整します。
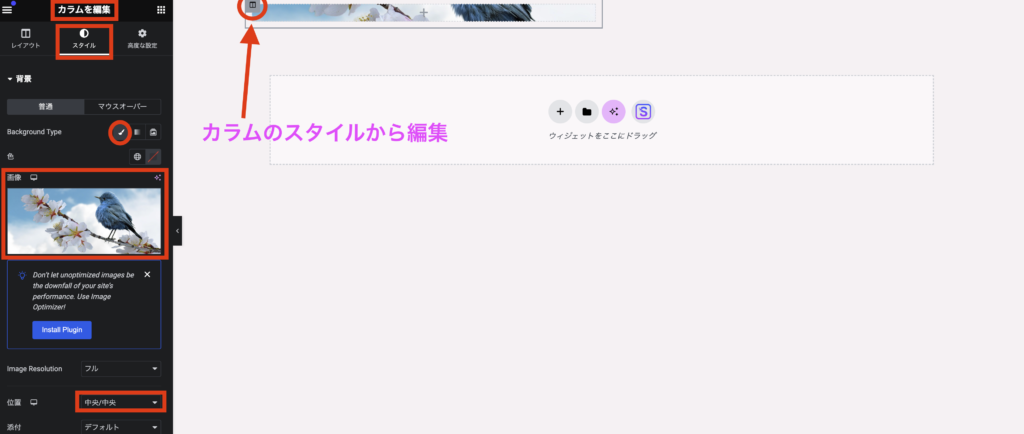
カラムと見出しの活用



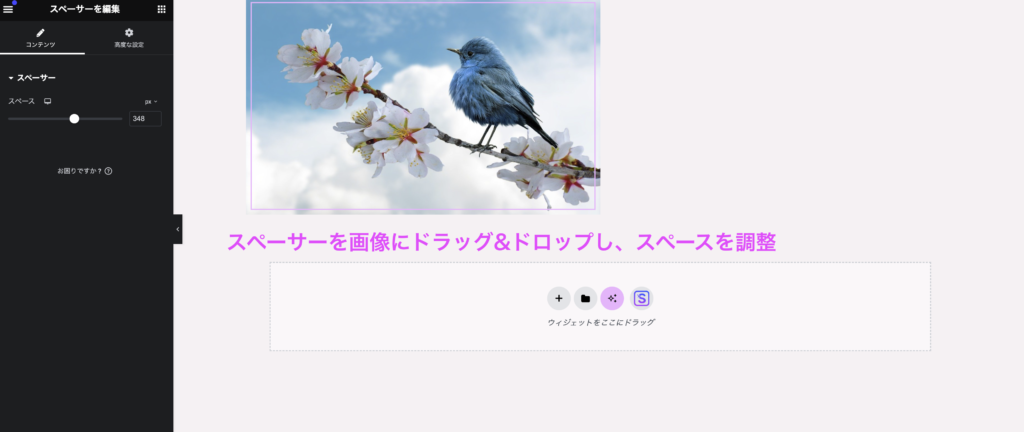
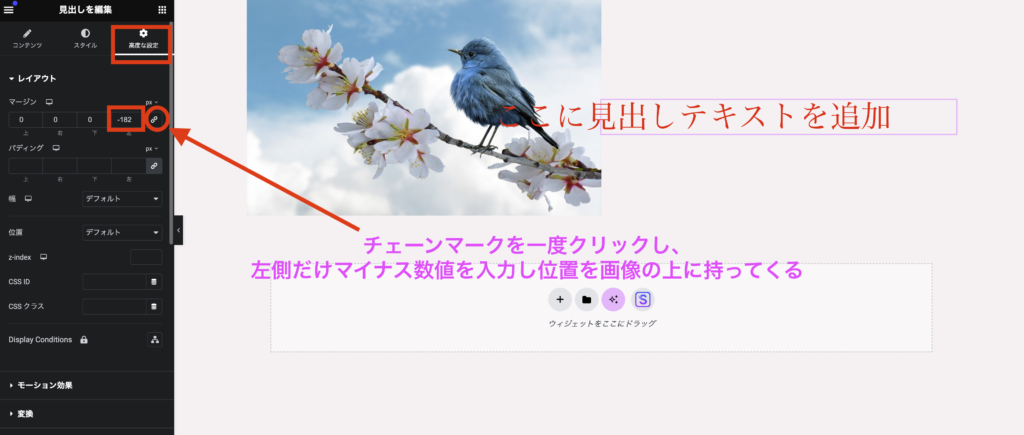
カラムを使った画像の配置も便利です。
カラムに画像を背景として追加し、見出しやテキストを重ねることで、デザイン性の高いレイアウトが可能になります。
スペーサーを使って幅や高さを調整し、モバイル表示でも最適なレイアウトを維持できます。
画像ファイル形式

インターネット上のは、その使用目的によって適した形式が異なります。
例えば、JPG、GIF、PNGなどのは、ウェブページを構築する際に適切に用いられることが重要です。
その中で、JPEGとGIFは特に重要です。
JPEGは写真を公開する際に最も適しており、WEBページで頻繁に見かけます。
対照的に、GIFはイラストやアイコンなど、少数の色を使用するグラフィックスに向いています。
JPEGは24ビット圧縮で、適した圧縮方法を使えば画質を犠牲にせずにサイズを小さくできます。
但し、画像を大きく表示する場合は画質が劣化しやすいという欠点があります。
GIFは256色以内のカラーパレットを使用し、圧縮率が非常に高いです。
| ファイル形式 | 特徴 | 利用例 |
|---|---|---|
| JPEG | 24ビットカラー、適度な圧縮 | 写真 |
| GIF | 256色以下、高い圧縮率 | イラスト、アイコン |
| PNG | 透過機能あり | ロゴ |
| BMP | 無圧縮、高画質だが重い | 編集用の素材 |
また、PNGやBMPといった別の画像ファイル形式も存在しますが、JPEGとGIFの使い分けが初期のステップで重要です。
BMPは編集用の素材として貴重ですが、ウェブで利用するには容量が大きすぎるため向いていません。
画像ファイルのサイズが大きいとページ表示が遅れます。したがって、ウェブサイトを構築する際にはの変換と容量の最適化が欠かせません。
メタタグとは
画像におけるメタタグも非常に重要です。画像に適切なメタタグを設定することで、検索エンジンに対して画像の内容を正確に伝えることができます。
これは、画像検索での表示や、全体的なSEOの向上に役立ちます。
alt属性(代替テキスト)
画像が表示されない場合や、視覚障害者のためのスクリーンリーダーが使用される場合に表示されるテキストです。
画像の内容を簡潔に説明するテキストを設定することが重要です。例えば、風景写真には「美しい夕焼けの風景」などと記述します。
title属性
画像にマウスを重ねたときに表示されるテキストです。
alt属性とは異なり、補足情報や追加の説明を提供するために使用します。
alt属性よりも詳細な情報を記述することが多いです。
ファイル名
画像ファイル名もSEOに影響します。意味のあるキーワードを含めたファイル名にすることで、検索エンジンが画像の内容を理解しやすくなります。
例えば、「IMG1234.jpg」ではなく「beautiful-sunset.jpg」などとします。
キャプション
画像の下に表示されるテキストで、画像の説明や補足情報を提供します。
キャプションはユーザーにとってわかりやすいだけでなく、検索エンジンにも有益な情報を提供します。
画像のサイズと圧縮
メタタグとは直接関係ないですが、画像のサイズと圧縮も重要です。
適切なサイズと圧縮率により、ページの読み込み速度が向上し、ユーザーエクスペリエンスが向上します。
画像に適切なメタタグを設定することで、検索エンジンが画像の内容を理解しやすくなり、検索結果での表示も改善されます。
WordPressを利用する場合、画像のメタタグを最適化するためのプラグイン(例えば、Yoast SEOやSEO Optimized Images)を活用することをお勧めします。
これにより、効率的に画像SEOを強化することができます。
まとめ
Elementorの画像ウィジェットは、直感的で多機能なツールとして、様々な画像サイズやスタイルを自由にカスタマイズできます。
画像の追加から、スタイル設定、ボーダーやシャドウの装飾、さらには重なり合う画像の高度な設定まで、多彩な機能を提供しています。
画像ウィジェットを効果的に利用することで、ウェブページのビジュアルを大幅に向上させ、訪問者に魅力的な体験を提供できます。
また、適切な画像ファイル形式を選び、メタタグを正確に設定することで、SEOの向上にも寄与します。
ブログやウェブサイトのビジュアルコンテンツをさらに充実させるために、Elementorの画像ウィジェットの活用方法をしっかりと理解し、実践していきましょう。