オンラインストアの構築は、店舗や企業が売上をアップする為に必要なビジネスの重要な要素です。
今回ご紹介する内容は、WooCommerceとElementorというWordPressのプラグインを使用して、オンラインストアを構築する具体的な方法です。
これらのツールを使いこなせば、誰でも簡単にオンラインストアを立ち上げ、運営することができるようになります。
目次
ToggleWooCommerceの魅力と機能
WooCommerceは、WordPressを基盤とする無料のeコマースプラグインです。
オンラインストアの構築と管理をシンプルかつ効率的に行えるように設計されており、商品のリスティング、在庫管理、注文処理、顧客管理など、eコマースに必要な機能を幅広く提供しています。
ユーザーは追加のプラグインやテーマを使って、ストアを自分のニーズに合わせてカスタマイズすることができます。
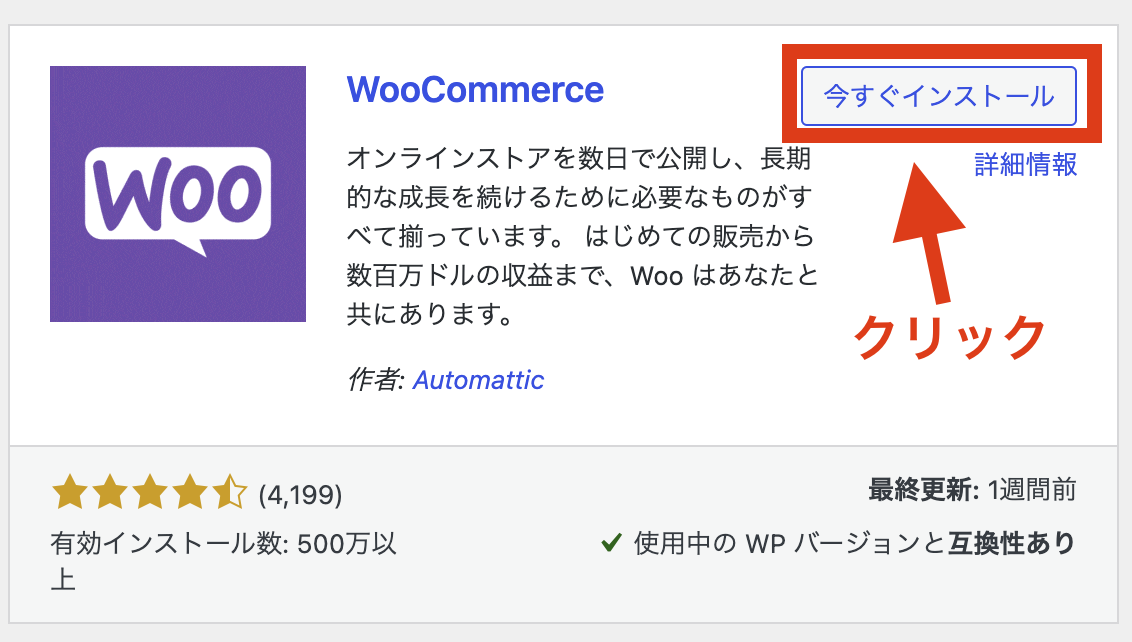
WooCommerceのインストール
ダッシュボード→プラグイン→新規プラグインの追加(WooCommerce)→インストール→有効化

※本記事ではWordPressがインストールされていることを前提にご説明します。
WordPressのインストール方法については別途こちらをご確認ください。
ホームページデザインにおけるElementorの重要性
オンラインストアの成功は、その見た目と使いやすさに大きく依存します。
魅力的なホームページは、訪問者を引きつけ、商品やサービスへの関心を高めます。
ここでElementorの役割が重要になります。
Elementorは、ドラッグ&ドロップ式のページビルダーで、コーディングスキルがなくてもプロフェッショナルなデザインを実現できます。
豊富なテンプレートと直感的なインターフェースにより、ユーザーは簡単に自分だけのオリジナルサイトを作成できます。
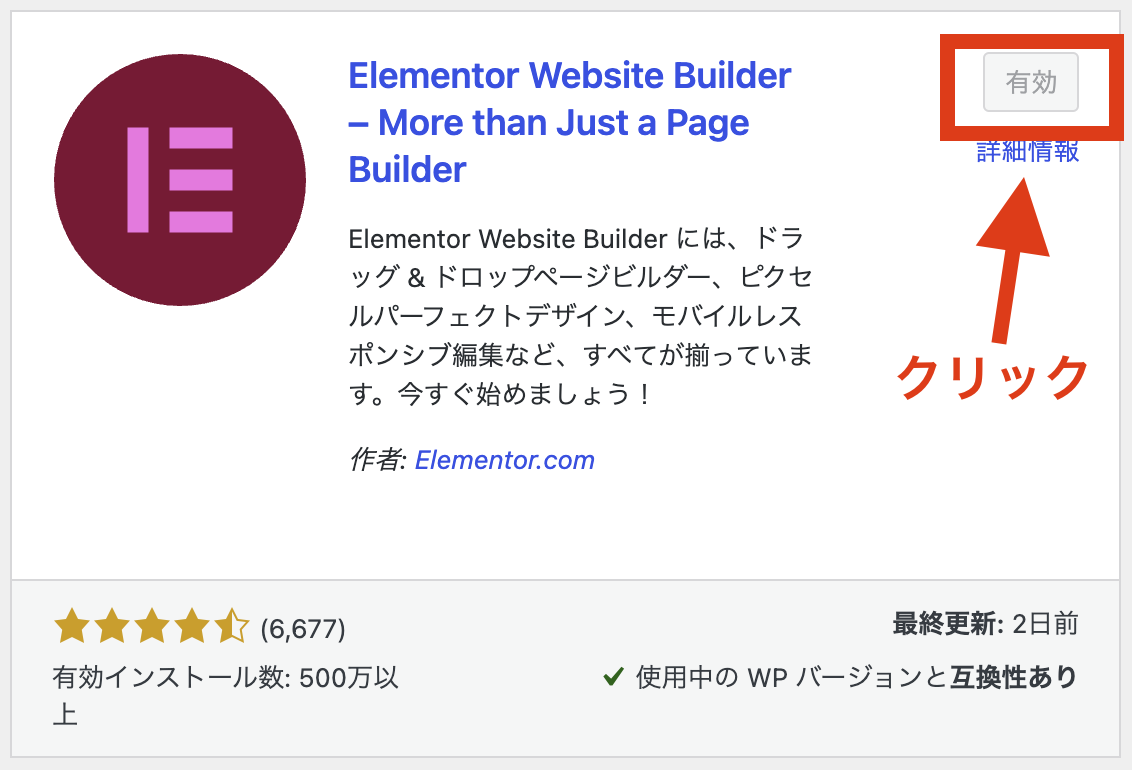
Elementorのインストール
ダッシュボード→プラグイン→新規プラグインの追加(Elementor)→インストール→有効化

WooCommerceの商品登録とストアの設定

オンラインストアの構築の次のステップは、商品の登録とストアの設定です。
WooCommerceを使えば、このプロセスは非常に簡単で直感的に行えます。
商品登録から支払いオプションの設定まで、すべてのステップがスムーズに進みます。
WooCommerceでの商品追加方法
WooCommerceでは、商品を追加するのは非常に簡単です。
ダッシュボードから「商品を追加」を選択し、商品名、詳細な説明、価格、在庫状況などの情報を入力します。
また、商品画像やカテゴリーも設定でき、SEO対策としてメタデータの入力も可能です。
こうした機能により、商品リストを効果的に管理し、顧客に魅力的に提示することができます。
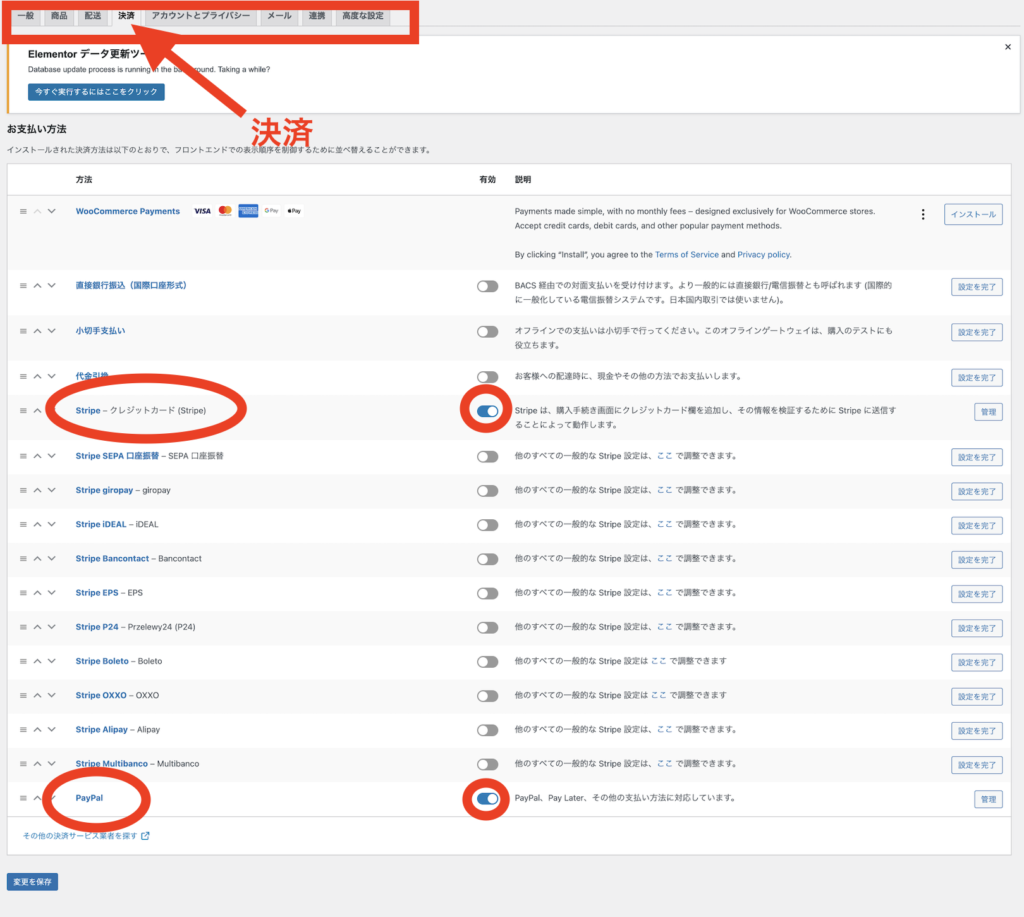
オンラインストアの基本設定

オンラインストアの設定には、決済オプション、配送方法、税設定などが含まれます。
WooCommerceでは、PayPalやクレジットカードなどの一般的な決済方法を簡単に統合できます。
また、配送オプションには、送料の設定や配送地域の制限などがあり、これらを通じて顧客に柔軟な配送方法を提供できます。
税設定も同様に、地域に基づいた自動計算が可能です。
Elementorで魅力的なサイトをデザイン
Elementorを使用することで、誰でも簡単に魅力的なウェブサイトをデザインできます。
このツールは、初心者でも直感的に使いこなせるように設計されており、プロフェッショナルなデザインを実現できます。
デザインテクニックの基本

Elementorの主な魅力の一つは、豊富なカスタマイズオプションです。
ユーザーは、テキスト、画像、ボタン、スライダーなどの要素をページにドラッグ&ドロップして配置できます。
これにより、ユーザーは自分のイメージ通りのページを作成できます。
また、レスポンシブデザインの設定により、異なるデバイスでの表示を最適化することができます。
Elementorを使ったアクションボタンの作成
Elementorを使えば、アクションを促すボタンも簡単に作成できます。
これは特にeコマースサイトにおいて重要で、商品購入や問い合わせなどのアクションに直接リンクすることができます。
ボタンのデザイン、サイズ、色、テキストは完全にカスタマイズ可能で、サイトの全体的なデザインと調和させることができます。
テンプレートとスタイリングで差をつける
Elementorテンプレートの活用

Elementorは、Webデザインにおいて非常に人気のあるWordPressのページビルダープラグインです。
このツールを使用することで、ユーザーはプログラミングの知識がなくても、プロフェッショナルな見た目のウェブサイトを簡単に作成することができます。
Elementorのテンプレートは多種多様で、ビジネスサイト、ポートフォリオ、ブログなど、さまざまな用途に合わせたデザインが用意されています。
これらのテンプレートはカスタマイズが可能で、ユーザーは自分のニーズに合わせて色、フォント、レイアウトなどを変更できます。
また、Elementorはレスポンシブデザインをサポートしているため、スマートフォンやタブレットなど、異なるデバイスでの表示も最適化されています。
スタイリングで個性を表現
Webサイトのスタイリングは、訪問者に強い印象を与える重要な要素です。
Elementorを使用すると、ユーザーは自分のサイトに独自のタッチを加えることができます。
たとえば、色の選択はブランドのイメージを強化し、フォントのスタイルはサイトのトーンを設定するのに役立ちます。
さらに、アニメーションやインタラクティブな要素を加えることで、訪問者のエンゲージメントを高めることができます。
しかし、スタイリングの際には、オーバーデザインにならないよう注意が必要です。
過度なデザインはサイトの読み込み速度を遅くし、ユーザーエクスペリエンスを損なう可能性があります。
支払い処理と顧客通知の最適化
決済方法の設定
オンラインストアにおいて、決済方法の選択肢は顧客満足度を大きく左右します。
多様な支払いオプションを提供することで、さまざまな顧客のニーズに対応できます。
主な決済方法には、クレジットカード、デビットカード、PayPal、銀行振込、後払いなどがあります。
セキュリティ面では、SSL証明書を使用して顧客の情報を保護し、信頼性を高めることが重要です。
また、返金ポリシーやキャンセル手数料などの規定も明確にし、顧客が安心して取引できる環境を整えることが不可欠です。
顧客通知の効果的な管理
オンラインストアでは、注文確認メール、発送通知、追跡情報など、さまざまな顧客通知を効果的に管理することが大切です。
これらの通知は、顧客が注文の状態を把握し、安心感を持ってショッピングを楽しむために不可欠な要素です。
自動化ツールを利用することで、これらのプロセスを効率化し、顧客サポートの負担を軽減することができます。
また、通知メールはブランドのイメージを反映させ、プロモーションの機会としても活用できます。
ただし、過度なメール送信は顧客の反感を買うこともあるため、頻度や内容のバランスに注意することが重要です。
オンラインストアの高度な設定
在庫管理と商品リスティング
効率的な在庫管理はオンラインストア運営の鍵を握ります。
在庫過多は不要なコストを生じさせ、在庫不足は売上機会の損失につながります。
在庫管理システムを導入することで、リアルタイムでの在庫状況の把握が可能になり、過剰在庫や品切れを防ぐことができます。
また、商品リスティングは顧客にとって最初の接点となるため、魅力的な商品写真や詳細な説明文、正確な価格設定が重要です。
SEO(検索エンジン最適化)を意識した商品の説明やキーワードの使用も、オンラインでの可視性を高めるために効果的です。
配送オプションの設定
配送オプションの多様化は、顧客のショッピング体験を向上させる要素です。
配送コストの透明性は顧客の信頼を得る上で非常に重要であり、隠れた費用が後から発生しないよう明確に表示する必要があります。
また、追跡可能な配送サービスを利用することで、顧客は商品の到着を安心して待つことができます。
顧客エンゲージメントを高める連絡先ページ
Fluent Formsを使用した連絡先ページの作成
Fluent Formsを使用すると、オンラインストアの連絡先ページを効果的に作成することができます。
まず、Fluent Formsは直感的なインターフェースを提供し、プログラミングの知識がなくてもフォームを簡単にデザインできます。
例えば、名前、メールアドレス、メッセージボックスなどの基本的なフィールドを追加し、顧客が問い合わせを行いやすいようにします。
また、Fluent Formsには、スパム防止機能や自動応答メール設定など、ビジネスニーズに合わせた様々なカスタマイズオプションが用意されています。
しかし、設定が複雑になりすぎないように注意が必要です。
料金に関しては、Fluent Formsは基本機能が無料で提供されており、より高度な機能を利用したい場合は有料プランが用意されています。
顧客コミュニケーションの強化
連絡先ページは、顧客とのコミュニケーションを強化するための重要な手段です。
Fluent Formsを用いて作成したフォームを通じて、顧客からのフィードバックや問い合わせを迅速かつ効率的に受け取ることができます。
これには、自動化された返信機能や、フォームから直接データベースに情報を保存する機能が役立ちます。
一方、顧客からの問い合わせが増えると、対応に時間がかかることがあります。
そのため、返信までの時間を明確にし、顧客の期待を適切に管理することが重要です。
また、顧客からの貴重なフィードバックをビジネスの改善に活用することも忘れてはなりません。
オンラインストア成功への道
オンラインストアの成功には、効果的な顧客コミュニケーションが不可欠です。
Fluent Formsを活用した連絡先ページの設置は、その一歩と言えるでしょう。
このツールを使えば、顧客からの問い合わせを簡単に受け取り、迅速に対応することができます。
しかし、常に顧客のニーズを理解し、適切に応えるためには、連絡先ページの管理と更新を怠らないことが重要です。
最終的には、このような小さな努力がオンラインストアの成功へと繋がるのです。
まとめ
WordPressのプラグインであるWooCommerceとElementorを使用してオンラインストアを構築する方法を紹介してきました。
WooCommerceは、商品リスティング、在庫管理、注文処理などのeコマースに必要な幅広い機能を提供し、ユーザーは追加のプラグインやテーマでストアをカスタマイズできます。
一方、Elementorは、ドラッグ&ドロップ式のページビルダーで、コーディングスキルなしでプロフェッショナルなデザインを実現できます。
初心者でもオンラインストアを立ち上げ、運営することができる時代です。
ぜひ、店舗や企業のECサイトを立ち上げましょう。