多くの人々がウェブサイトにおいて画像を効果的に表示する方法を求めています。
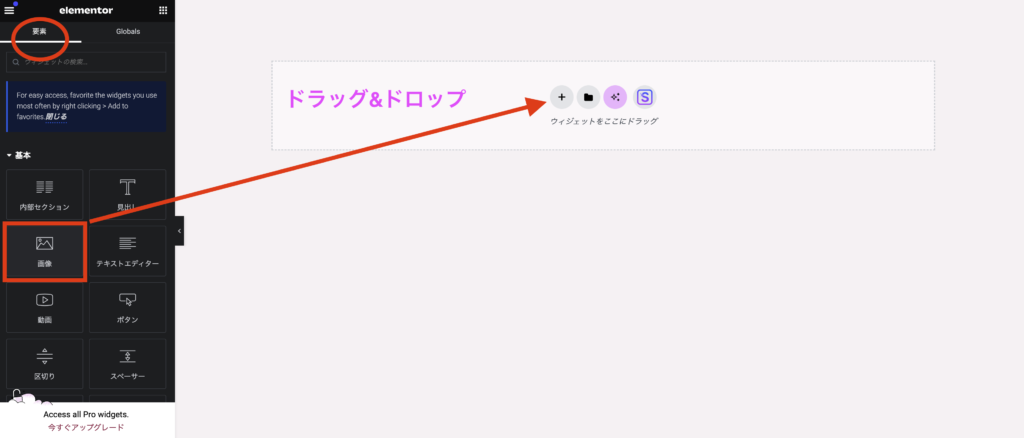
そんな需要に応えるために、Elementorは「画像カルーセル」ウィジェットを提供しています。
このウィジェットを使うことで、簡単に魅力的な画像スライドショーを作成できます。
画像を追加するだけで自動的にスライドショーが機能し、サイトのビジュアルを大幅に向上させます。
さらに、これらの機能はElementorの無料版でも利用できるため、初心者からプロまで誰でも手軽にスライドショーを設定できます。
主要なポイント
- elementorのウィジェットで簡単にスライドショーを作成可能
- 無料版でも使えるため、初心者でも手軽にスライドショーを設置可能
- WordPressウェブサイトビルダーとして人気のElementorを活用
- 画像スライドショーで華やかなサイトデザインを実現
- アニメーション効果でインパクトのあるサイトを作成可能
背景スライドショーの設定方法

Elementorの機能を使い、背景に のスライドショーを作成できます。
このオプションは、セクションやカラムのスタイル設定タブに位置しています。
選択した 上でスタイルタブを開いてください。
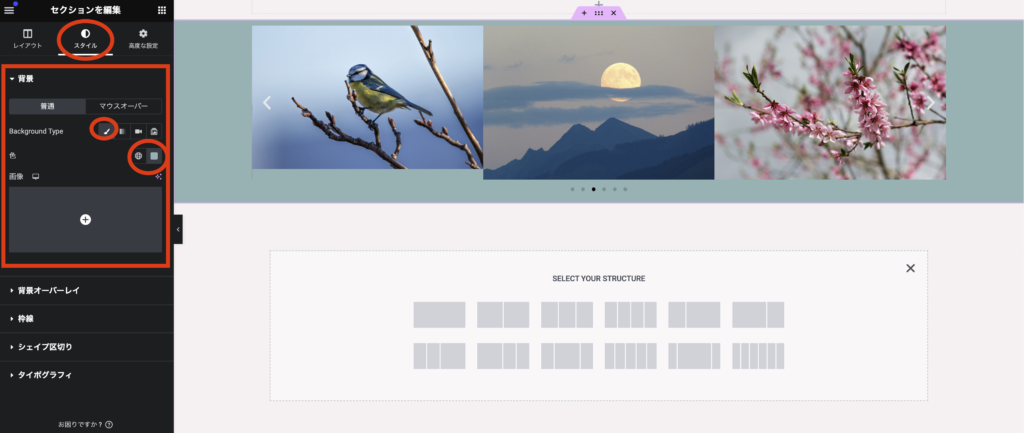
セクションの選択
まず、設定したいセクションを選択し、そのスタイルタブを開きます。
スライドショーアイコンの選択
スタイルタブの中から「背景」を見つけ、そこからスライドショーアイコンを選びます。
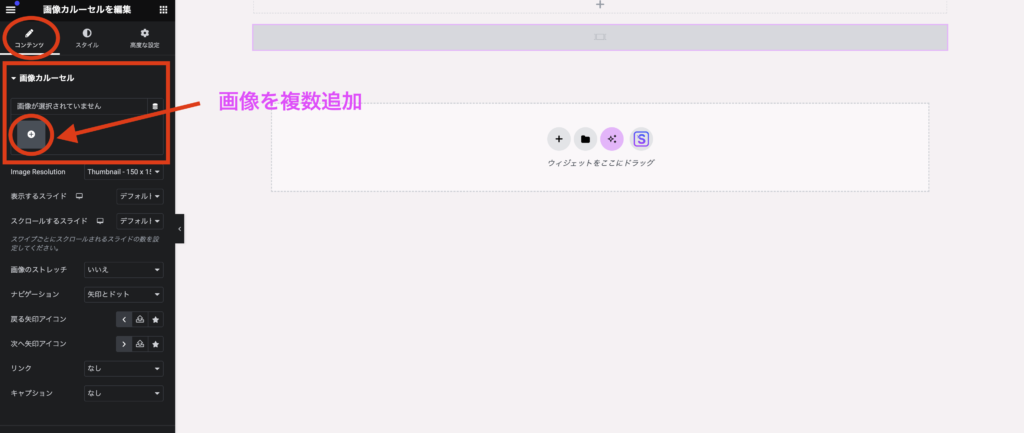
ギャラリーの作成と挿入

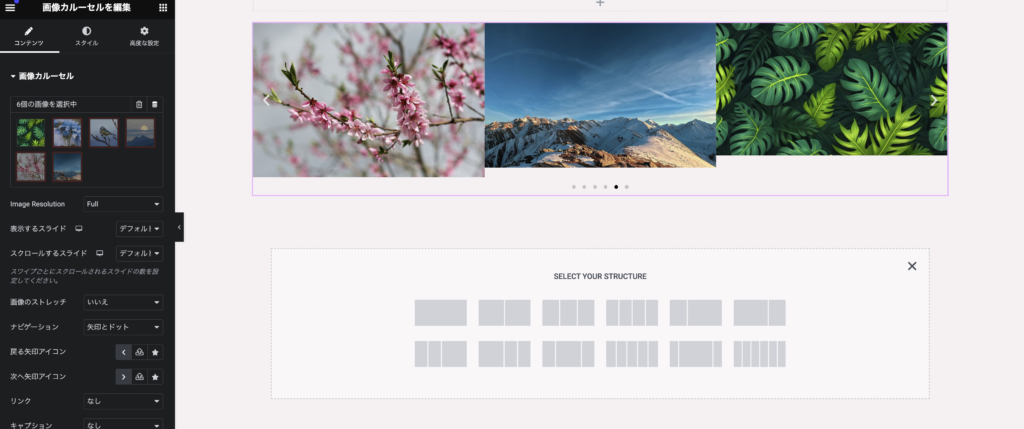
必要な を選択し、ギャラリーを作成します。
そして「ギャラリーの挿入」ボタンをクリックします。
この作業により、選択した の背景にスライドショーが配置されます。
スライドショー設定のカスタマイズ

Elementorには、各画像を表示させる「継続時間」やトランジションを調節する機能が備わっています。
これにより、スライドショーの動きや速度を自由自在に設定することができます。
継続時間の設定
継続時間設定により、1枚の画像が何秒で切り替わるかを決定できます。
これは、スライドの遷移がどのように見られるかに直結した重要な要素です。
トランジション効果の選択
トランジション効果設定では、フェードやスライドといった多様な切り替え方法から選択できます。
他の選択肢となるズームオプションもございます。
効果を変えることで、スライドショー全体の見栄えが大きく変わります。
トランジション所要時間の調整
トランジション所要時間を設定すれば、画像の切り替わる速さをカスタマイズできます。
この調節により、スライドの流れ方やアニメーションのクオリティが向上します。
elementor スライドショー

Elementorのスライドショー機能を使用すると、背景のサイズや位置を調整できます。
これはスライドショー全体を見栄え良くするための重要な機能です。
背景サイズの設定
サイズの設定では、デフォルト、自動、カバー、包むなどを選択可能です。
最適な設定は、画像を綺麗に表示する要です。
背景位置の調整
Elementorのスライドショー機能では、背景画像の位置を細かく調整することができます。
位置設定オプションには、左上、中央、右下などのプリセット位置が用意されており、カスタム位置を設定することも可能です。
これにより、背景画像がセクションやカラムに完璧にフィットするように配置できます。
レイアウトとの組み合わせ
Elementorのスライドショー機能は、レイアウトの一部として贅沢に活かすことができます。
これは、セクションやコラム、またはインナーセクションの背景として機能するのです。
あるいは、背景オーバーレイを介して、スライドショーの上に色を添加することが可能です。
この手法により、スライドショーを経由してテキストの視認性を向上させ、画像の質感も調整することができるのです。
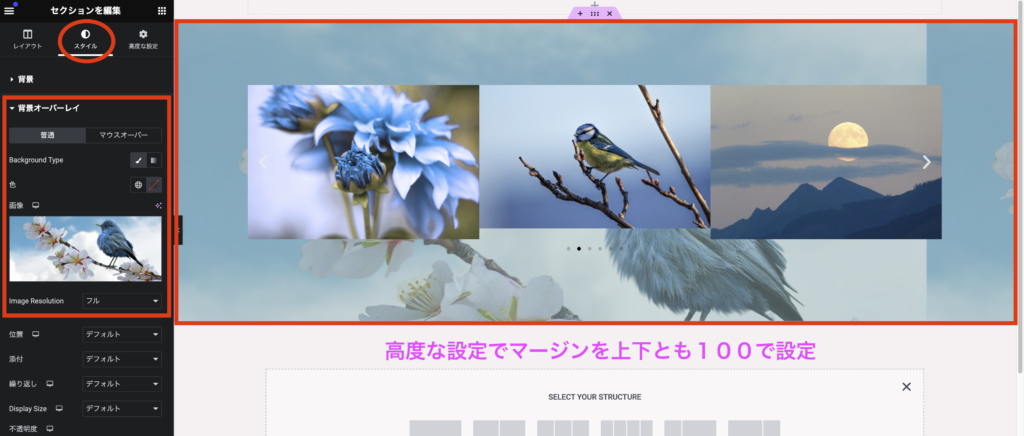
背景オーバーレイの活用

背景オーバーレイを巧みに用いれば、スライドショーの背景に色や透明度を与えられます。
結果として、スライドショーはより目に優しく、テキストや画像の細部が埋没することもないでしょう。
コラムとの組み合わせ
コラムは、エレガントで魅力的なウェブデザインを構築する上で重要な役割を果たします。
スライドショーを背景に取り入れ、コンテンツをコラム内に自在に散りばめることにより、レイアウトに深みを持たせることができます。
インナーセクションの活用
インナーセクションは、スライドショーをさらに複雑かつ見事な方法で利用できる場です。
ここで、多層的な背景表現を体現することができます。
複数のレイヤーを駆使して、革新的でダイナミックなレイアウトを作りましょう。
これだけの工夫が、あなたのウェブサイトをぐっと引き立てるでしょう。
Elementorの幅広い機能を活かして、オリジナリティ溢れるサイトを構築しましょう。
まとめ
Elementorの「画像カルーセル」ウィジェットを活用することで、簡単に魅力的な画像スライドショーを作成できます。
この機能はスライドショーの速度やアニメーションを自由に調整でき、動きのある背景を実現できます。
また、背景オーバーレイやコラム、インナーセクションとの組み合わせにより、複雑で洗練されたデザインを構築できます。
Elementorの多彩な機能を組み合わせることで、プロフェッショナルで魅力的なWebサイトを手軽にデザインすることが可能です。